この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっと気になってたjQueryプラグイン
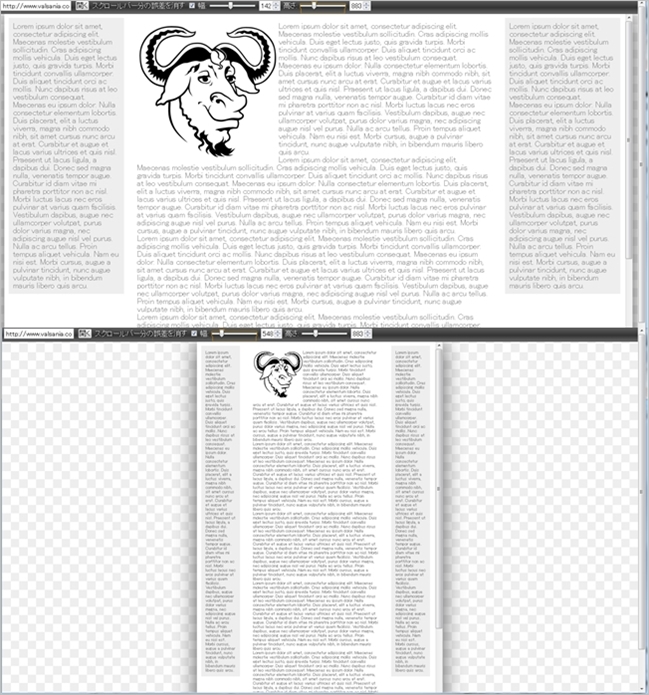
だったのでテストしてみました。表示
しているサイズに応じてレイアウトや
フォントサイズを最適なものにしてく
れる、というもの。Media Queryは使用
していないのでcssも綺麗に保てます。
場合によっては軽量化に繋がるかも、と思ったのでちょっとテストしてみたかったライブラリ。説明されてもあんまりピンとこないライブラリですけどwなんというか、かゆいところに手が届く的なやつです。
jFL

このようにサイズを表示変えるとフォントサイズやdivの幅も指示通り変わってくれます。Media Query択一だと、どうしても面倒になってくることもあるので、こういうスクリプトも覚えておくと保険になるかもですね。スクリプトはたったの6KBですので軽量化にも役に立つかもしれません。
尚、IE6と7には対応していません。
日本語でも問題ありませんでした。以下サンプルどうぞ。
Sample ※確認ツールはresponsivepxが便利です。
デモは少し大袈裟に設定しているので、あまり幅を小さくするとフォントが見えなくなってしまいますが、表示サイズに応じてサイズが変化しているのが確認出来るかと思います。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js'></script> <script type="text/javascript" src="jFL.min.js"></script>
jQuery本体とプラグインを読み込む。
<script>
$('p').layout('newresize',{"property":"font-size","min":0.65,"min_at":600,"max":1.25,"max_at":1600, "udm":"em"});
$('#container').layout('width',{"percent":100,"min":500,"adjust":0});
$('#left').layout('width',{"percent":20,"min":100});
$('#center').layout('width',{"percent":60,"min":300});
$('#right').layout('width',{"percent":20,"min":100});
$('#the_img').layout('width',{"percent":40,"relativeTo":"#center","min":100});
</script>
こんな感じで個別に設定する。min-widthとかを使う時の感覚で書けば良さそうですね。ここは少し面倒くさいですけど、Media Queryよりはマシかな。まぁ、こういうものなので、複雑なレイアウトには向いて無いかもしれません。
雑感
うまく併用して軽量化できるといいんですけど・・使いどころは限られまね。
でも、Media Queryのようにブレイクポイントを設定する必要は無いので、そういう意味ではデバイスを選ばないと言えば選ばないのかな。サポートブラウザの問題もあるっちゃありますけどwこのライブラリはこちらでユーザーの表示サイズを指定する必要は無いですし。うまく利用したいところです。
ご利用は以下よりどうぞ。
jFL


