この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
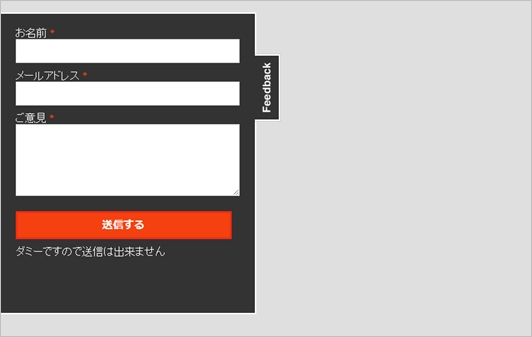
Feedbackボタンをクリックするとサイド
からフォームのパネルをスライドさせる
jQueryプラグイン・contactableをご紹介
致します。情報元は去年の記事ですが、
自分が使いたかったのでメモ的にエントリ。
ユーザーにも優しいのでお勧めです。
わざわざページ移動せずともパッと送信出来るのでユーザビリティにも繋がりそうです。何より、インストールして使うので日本語に出来るのは大きいですね。テキストを日本語に直したデモをご用意しました。
contactable

デモ ※メールはダミーにしているので実際に送信は出来ません。
フォームテキストを日本語に変えるには梱包されているjquery.contactable.packed.jsの中を変更します。ちょっと横長なので探し難いですが。。デモでは以下のように変更しました。
(function($){$.fn.contactable=function(options){var defaults={name:'Name',email:'Email',message:'Message',recipient:'@',subject:'A contactable message',recievedMsg:'送信されてもうた・・',notRecievedMsg:'ダミーだから送信できないんだってば!><;'};var options=$.extend(defaults,options);return this.each(function(options){$(this).html('<div id="contactable"></div><form id="contactForm" method="" action=""><div id="loading"></div><div id="callback"></div><div><input type="hidden" id="recipient" name="recipient" value="'+defaults.recipient+'" /><input type="hidden" id="subject" name="subject" value="'+defaults.subject+'" /><p><label for="name">お名前 <span> * </span></label><br /><input id="name" name="name" /></p><p><label for="email">メールアドレス <span> * </span></label><br /><input id="email" name="email" /></p><p><label for="comment">ご意見 <span> * </span></label><br /><textarea id="comment" name="comment" rows="4" cols="30" ></textarea></p><p><input type="submit" value="送信する"/></p><p>ダミーですので送信は出来ません</p></div></form>');$('div#contactable').toggle(function(){$('#overlay').css({display:'block'});$(this).animate({"marginLeft":"-=5px"},"fast");$('#contactForm').animate({"marginLeft":"-=0px"},"fast");$(this).animate({"marginLeft":"+=387px"},"slow");$('#contactForm').animate({"marginLeft":"+=390px"},"slow")},function(){$('#contactForm').animate({"marginLeft":"-=390px"},"slow");$(this).animate({"marginLeft":"-=387px"},"slow").animate({"marginLeft":"+=5px"},"fast");$('#overlay').css({display:'none'})});$("#contactForm").validate({rules:{name:{required:true,minlength:2},email:{required:true,email:true},comment:{required:true}},messages:{name:"",email:"",comment:""},submitHandler:function(){$('.holder').hide();$('#loading').show();$.get('mail.php',{recipient:$('#recipient').val(),subject:$('#subject').val(),name:$('#name').val(),email:$('#email').val(),comment:$('#comment').val()},function(data){$('#loading').css({display:'none'});if(data=='success'){$('#callback').show().append(defaults.recievedMsg)}else{$('#callback').show().append(defaults.notRecievedMsg)}})}})})}})(jQuery);
@にメールアドレスを入れます。
設置も簡単で、プラグインを追加してからphpとcssに加えて、表示したいページに以下のソースを加えるだけです。
<div id="contact"> </div>
WordPressに導入するにはContact Form Easy with WordPressをご参考頂くといいと思います。スタイルはcssで変更可能ですが、「FeedBack」ボタンは画像ですので変更が必要です。特にWebサービス等を提供されている方には需要があるのではないでしょうか。ご利用は以下よりどうぞ。
contactable
