この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
レイアウトの調整を簡略化したり、通常
は難しいレイアウトを可能にしたり、とい
った補助的なjQueryプラグインのまとめ
です。最近探す機会が増えたので今後
の為に備忘録的に記事にしておきます。
この手のプラグインは数多にあるので
好みで端折っています。
レイアウトの調整や補助などに使えるjQueryプラグインのまとめ。と、言っても大抵は既出だと思います。順不同。
Supersized

画面に合わせて自動的に背景画像を伸縮してくれるだけでなく、スライドショーにもなってくれます。いつか仕事で使いたい。最近FlickrのAPIにも対応しました。
Supersized
jQuery UI.Layout Plug-in

ブラウザごとの差異を考えずに自由にレイアウトを組めます。
jQuery UI.Layout Plug-in
JQUERY CUSTOM CONTENT SCROLLER

スクロールバーのデザインを変更できる。結構自由が利くので需要がなさそうで意外と便利です。
jquery.vgrid.js

国産の可変グリッドレイアウト構築プラグイン。アニメーション付きで可変します。ブラウザを気にせず組める幸せ。
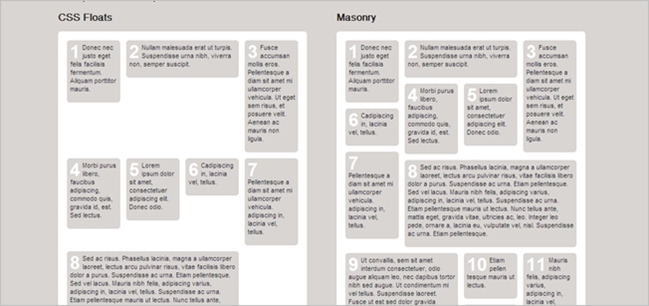
jQuery Masonry

時系列を崩さず、新聞や雑誌のような段組レイアウトを可能にします。僕のFacebookページのコンテンツはこれを使ってます。
jQuery Masonry
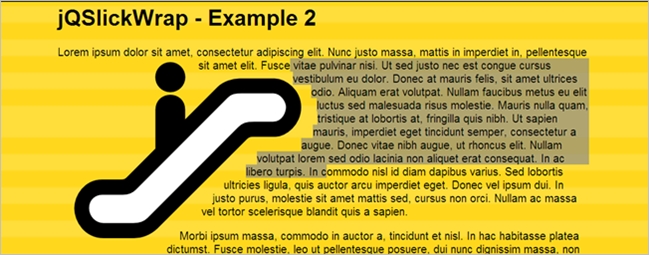
jQSlickWrap

画像の透過部分にテキストを詰め込めます。雑誌のような見せ方が出来そう。よく見てるけどWebだと斬新に感じますね。画像はPNGである必要があるみたいです。
jQuery Easy Pinned Footer

どんな環境でもフッターを固定してくれます。To-Rさんも同じ目的のプラグインを作ってくれていますのでお好みで。
Flash Movies as Backgrounds

Flashを背景に使ってHTMLマークアップできます。編集しやすいし検索エンジンフレンドリーですね。ありそうでなかったプラグインです。
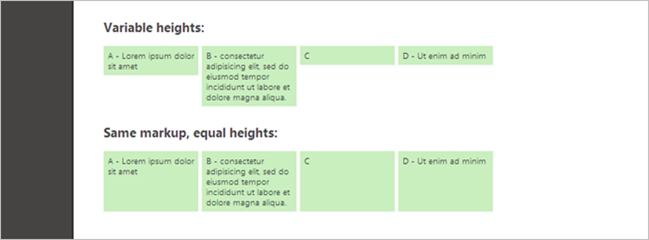
Setting Equal Heights

カラムの高さを統一してくれます。cssでも可能っちゃ可能ですけどこっちのほうが楽なので使っても大丈夫そうな環境なら一考したいところ。
Setting Equal Heights
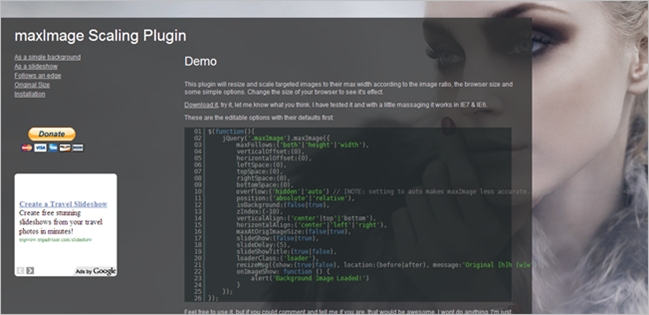
maxImage Scaling Plugin

背景画像をモニタサイズに自動調整します。この手のスクリプトはいくつかありますが、お友達のWebデザインレシピさんが検証してくれているので参考にしてみてください。
maxImage Scaling Plugin
jquery-tubular

Youtubeの動画を背景に指定できます。IE6ではうまく動作しませんが、なかなかユニークではないかと。
js-columns

動的に新聞風のレイアウトにしてくれます。Webマガジン等にも良さそうですね。モニタサイズを変えるとアニメーションします。
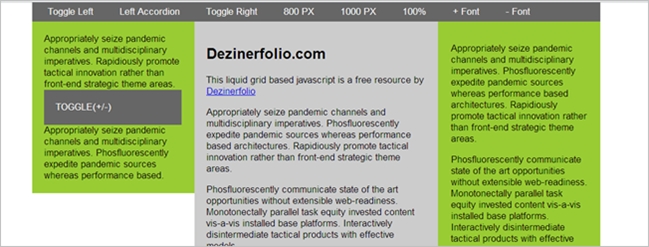
dfFlexiGrid

動的に幅を調整します。800px⇔1000pxのスイッチなど。面白いし便利なんですけど需要は少ないかな・・・管理画面なんかにいいかも。
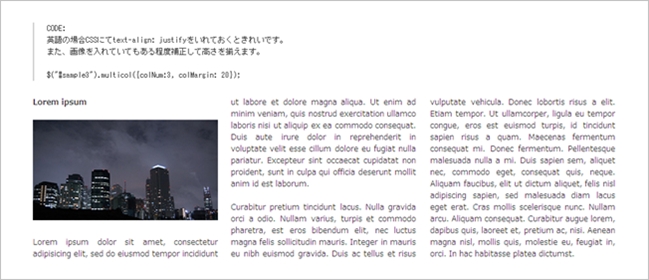
MULTICOL

美しいレイアウトを組める国産プラグイン。シンプルでいいのでは。
display-switch

CSSをスイッチできます。これは応用次第で色々出来ますよね。デモではリストとグリッドで切り替えています。因みに当ブログも同様の仕様ですが、スイッチは別の方法を取っています。
Creating rounded corners

クロスブラウザ対応で角丸を作ります。大抵は画像ですけどね・・これ系はいくつかあるので探してみてください。
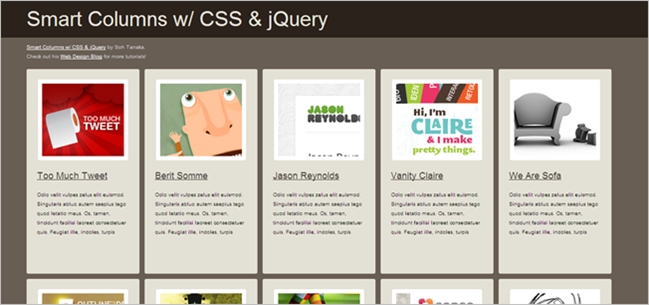
Smart Columns

可変するグリッドレイアウトを構築します。シンプルで一番気に入っています。
Smart Columns
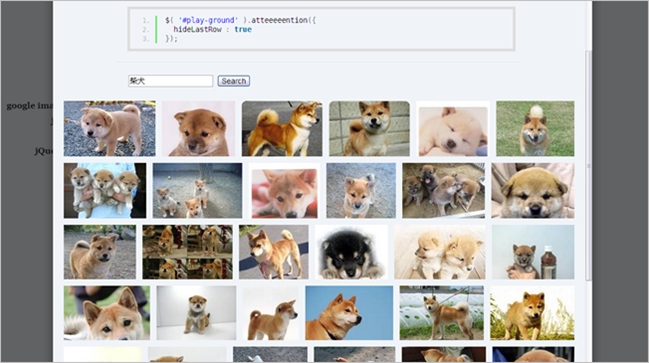
jquery.atteeeeention

Google画像検索ライクに、横の高さを揃えてくれます。これは結構見やすいのでは。
以上、レイアウトの調整や補助に良さそうなjQueryプラグインでした。スクロールバーのはちょっと関係なかったかもですね。すみません。もうちょい便利なものがあったような気もするんですが・・cssで済む部分はcssでやってしまうので忘れてしまいました。


