この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Toutubeで作ったプレイリストを
スライドギャラリーにする、とい
うjQueryのプラグイン。まだ使う
予定は無いけど便利そうだったの
で。プレイリストを読み込むので、
動画を追加したい場合はリストに
動画を追加します。
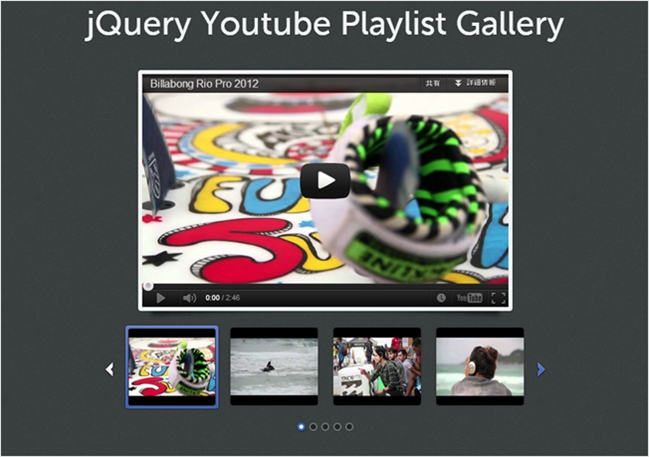
プレイリストをJSONで取得してサムネイルを表示、スライダー化したものになります。スライドさせると自動で再生してくれます。
jQuery Youtube Playlist Gallery

別のカルーセルプラグイン(carousel plugin)を併用するみたいです。
Sample
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="carousel.js"></script> <script type="text/javascript" src="lib.js"></script>
コアとカルーセルとYoutube Playlist Galleryを読み込んで空のボックス要素を用意するだけ。
$(document).ready(youtubeGallery( '#gallery',//空のボックス要素 'billabongprobr',//YoutubeのユーザーID 20 //調べてない ));
lib.jsの最後にセッティングの記述があったのでここを変えればいいんじゃないですかね。
忙しくてよく見て無いですけどコード見れば使い方は思います。
jQuery Youtube Playlist Gallery