この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Facebookページもかなり普及したようで、
様々なサイトやブログでソーシャルプラグ
インの定番のLikeboxを見かけるように
なりました。最近知ったのですが、この
Likeboxはデザインを変更する事が出来る
ようなので、今日はその方法をご紹介致
します。
特にLikeboxはFacebookページのPRとして用いられる、定番のソーシャルプラグインなので、デザインの変更方法は知っておいても損は無いかなと思います。
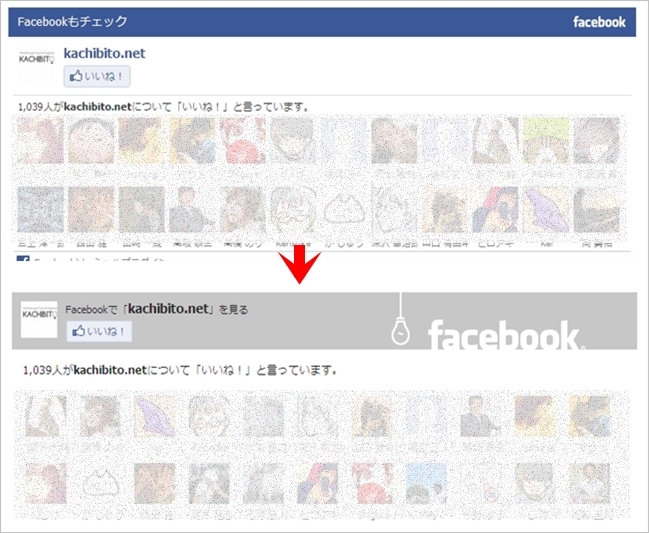
Likeboxって何?という方でもおそらく以下のようなコンテンツをどこかで目にはしてると思います。
Likeboxのデザインをカスタマイズする

こんな感じでデザインを変更しました。どうしても既存のLikeboxでは浮いてしまう・・とお悩みの方はトライしてみては如何でしょう。
ではチュートリアルです。
Step.1 / Likeboxを表示させるコードを用意する
デザインをカスタマイズしたい場合はFacebookより発行されるコードとは別のコードを使用します。
<div id="fb-root"></div>
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>
<script type="text/javascript">FB.init("APIキー");</script>
<fb:fan profile_id="FacebookページのID" connections="表示アイコン数" width="690" height="320" css="cssのパス" ></fb:fan>
ここに、APIキーや、ID、カスタマイズ用に用意するcssのパスなどを含めていけばデザインを変更することが出来ます。
では手順です。
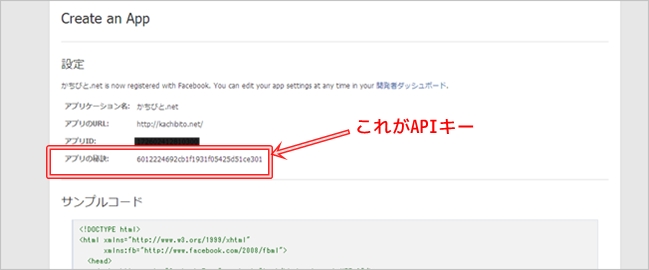
Step.2 / APIキーを取得

Create an AppでAPIキーを取得します。サイト名とURLを入力し、ヒューマンチェックをすれば上記のような画面に移動しますので「アプリの秘訣」っていう意味不な名前のコードをコピーして、
<script type="text/javascript">FB.init("APIキー");</script>
のFB.init(“”)内にペーストします。
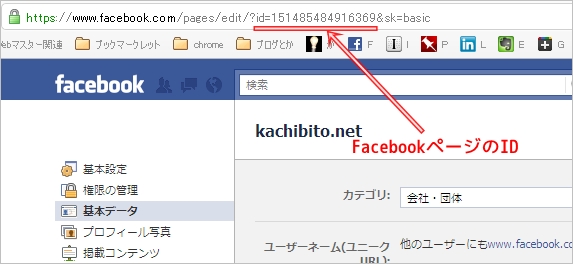
Step.3 / FacebookページのIDを調べる

IDを調べます。通常はURLの最後にid=***とありますが、独自のURLに変更してる場合は、上図のように「基本データを編集」に進めばIDが分かります。
IDをコピーして
<fb:fan profile_id="FacebookページのID" connections="表示アイコン数" width="690" height="320" css="cssのパス" ></fb:fan>
profile_id=””内にペーストします。
あとは、表示するアイコンの数や幅をWebサイトに合わせて決めてください。次はcssです。
Step.4 / cssを作成する

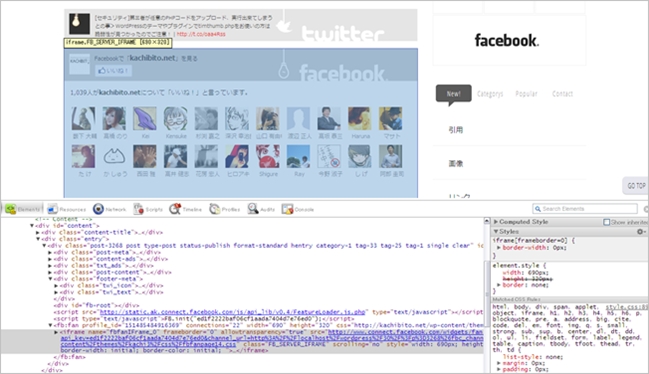
cssを作成しようにも、セレクタなどが分からないと作れませんので、Likeboxのソースを確認します。ChromeならF12でデベロッパーツールが起動します。FirefoxならFirebug等をご利用ください。IEならこれを機会にブラウザを乗り換えて下s
Likeboxのソースを見るとiframeにsrc=””が指定されていますのでそのパスを開けばセレクタ等を確認出来ます。
[note]例)当サイトのLikeboxを見る[/note]
Final step / 作成したcssのパスを挿入する
cssが出来たらLikeboxを表示するコード内に含めます。
<fb:fan profile_id="FacebookページのID" connections="表示アイコン数" width="690" height="320" css="cssのパス" ></fb:fan>
ここのcss=””の中にURLを入れてください。
ただ、ものすごく強いキャッシュで、仮にソースを変更しても全く反映されません。このキャッシュ対策としてexample.css?1という具合に、「?1」を加えてあげるといいそうです。それでもダメなら別のファイル名で。知らずにちょっと苦労しました・・・
これでLikeboxのデザインのカスタマイズが出来たはずです。当サイト下部に適当にカスタマイズしたLikeboxを表示させていますので宜しければ御覧ください。暇を見てもう少し変更を加えていこうかと思います。
以下のページが大変参考になりました。感謝です。
FacebookのLikebox(いいね!ボックス)を結構カスタマイズしちゃいたい。
(via:Webディレクター・ハラヒロシのブログ)


