この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
要素をレンガ風に配列するjQueryプラグイン
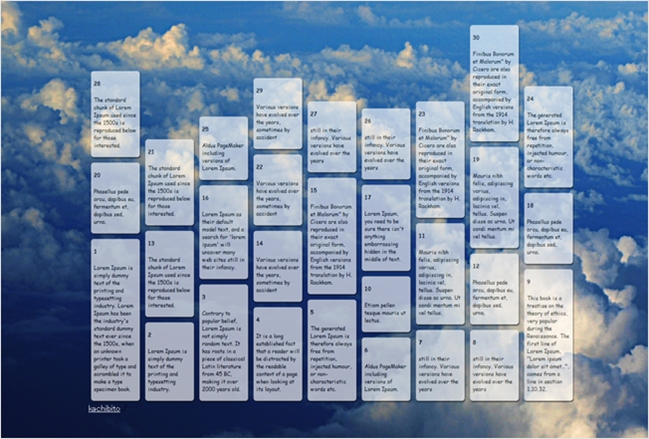
のMasonryで、要素を下揃えに配置出来るよ
うにしたい、という内容です。オプション
項目を追加してオンオフを出来るようにカス
タマイズします。下揃えにする機会があるか
どうかは置いといてw
jQuery Masonryというのは要素を時系列を崩さずに配列させる事が可能なjQueryのプラグインです。以前少し記事書いたので合わせてご覧下さい。
ボックス要素を綺麗に整列出来るjQueryプラグイン・jQuery MasonryにInfinite Scroll(無限スクロール)機能を加えたサンプル
ご覧の通りテキストコンテンツとは非常に相性が悪く、通常のブログやWebサイトではほぼ使いどころが皆無なプラグインですが、個人的にはギャラリーコンテンツの作成機会が多いので多少調べる機会が多いかもしれません。
要素を下揃えにする

こんな感じで下揃えにします。まぁそんだけなんですが。
以下サンプルです。
Sample
下揃えというか、下から配列していく、という感じですね。
コード
ファイルを開くと以下のようなコードがあります。
var position = {
left: props.colW * shortCol + props.posLeft,
top: minimumY
};
下揃えにするにはtopをbottomとすれば良いのですが、切り替え可能にするには
var position = (opts.fromBottom) ? {
left: props.colW * shortCol + props.posLeft,
bottom: minimumY
} : {
left: props.colW * shortCol + props.posLeft,
top: minimumY
};
として、オプション項目でtrueとfalseを選択出来るようにします。
デフォルト値も追加しとく。
fromBottom: false,
設定する時は普段通り、以下のようにすればいいですね。
$('#foo').masonry({
columnWidth: 100,
fromBottom: true
});
というのがstackoverflowにあったので参考にしましたが、今はMasonryもアップデートしていますので少し変わると思います。スレッドでは86行目って書いてありますけど、今は277から279行目あたりですかね。その他諸々は便宜変更してください。
蛇足
ユーザーがアクセスした際に一番下に移動させたい場合もあるかもしれないのでサンプルコード置いときます。
※Resultで動作確認出来ます。このスニペットはここにおいてあります。
エフェクトは必要に応じて、という感じで。GoogleのThe Guide to the App Galaxyも最下部に連れて行かれますね。とはいえ、ユーザーの意図しない動作の強要はあまり推奨しません。使いどころに気をつけたいですね。
こういうレイアウトも面白いので一応メモ的に記事にしました。おわり。


