この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
HTML5でol要素でリストに振る番号
を逆にするreversed属性が追加され
ました。と言ってもまだChromeしか
サポートしていません。便利っちゃ
便利なのでjQueryで他ブラウザに
対応します。
reversedはol要素でリストに降られる番号を逆にする属性です。
HTML5 <ol> reversed Attribute
現在はChromeしか対応していません。あんまり使う事は無いかもしれませんけど、需要の有無は置いといてこれを他ブラウザでも動作させます。
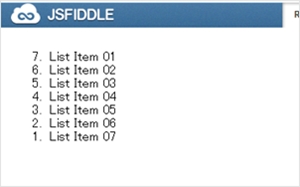
Sample
Chrome以外でも同じ表示が出来てると思います。
コード
function reverselist(list) {
var totalItems = $(list).children().length;
var start = $(list).attr('start');
var thisitem;
for(i=0; i < totalItems; i++) {
thisItem = $(list).children();
if (start !== "" && start !== undefined) {
thisItem.eq(i).attr('value', start - i);
} else {
thisItem.eq(i).attr('value', totalItems - i);
}
}
}
reverselist('ol[reversed=""]');
時間がないので解説は割愛します。すみません
確認ブラウザはIE6+、Firefox3.6、Operaです。
以下を参考にしました。
via:HTML5 ordered list ‘reversed’ attribute in non-webkit browsers