この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか使いやすそうで、汎用性
もあるかなと感じたので備忘録。
エフェクトが多数あり、機能も中々
良く、クロスブラウザ対応している
イメージギャラリー用のjQueryの
プラグインです。
イメージギャラリーは数多に存在するのでまぁ選択肢の一つです。まぁ後発の方が機能が良くなりやすいっていう見方も出来なくは無いですね。
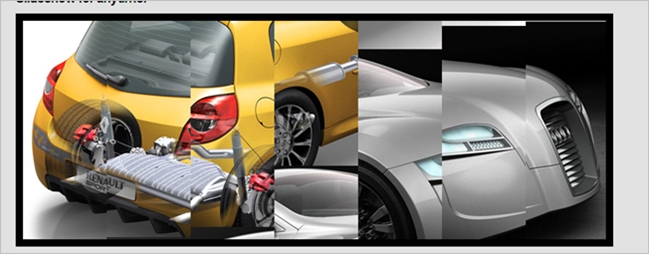
Skitter

よくあるイメージギャラリーですけど、いろいろ多機能です。
多彩なエフェクト

22のFlashライクなエフェクトから選べます。どれもクールなエフェクトですよ。

エフェクトにはそれぞれデモが用意されているので触ってみてください。

フルスクリーンにも出来ます。
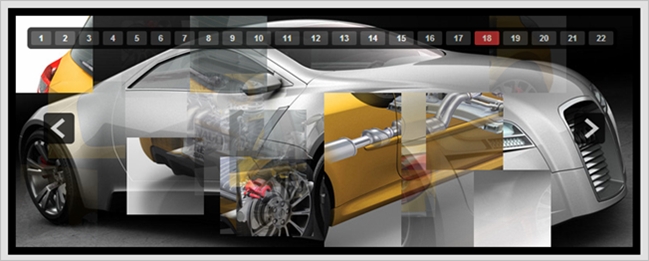
サムネorボタンのナビゲーション

ナビゲーションを選択できます。ボタンかサムネイル。
ナビゲーションの表示の有無

そのナビゲーションを常時表示させるか、マウスオーバー時に表示させるかを選択できます。
IE6、7でも

IETesterで確認。問題有りませんでした。
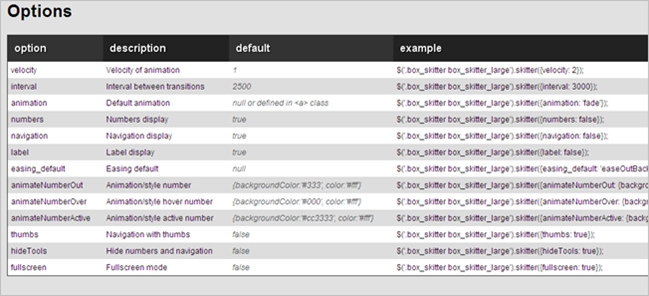
オプション

いろいろ用意されてます。フルスクリーンもオプションで設定します。
マークアップ
<div class="box_skitter box_skitter_large">
<ul>
<li>
<a href="http://thiagosf.net"><img src="images/01.jpg" class="block" /></a>
<div class="label_text">
<p>Label</p>
</div>
</li>
<li>
<a href="http://cakephp.org"><img src="images/02.jpg" class="cube" /></a>
<div class="label_text">
<p>Label</p>
</div>
</li>
<li>
<a href="http://jquery.com"><img src="images/03.jpg" class="default" /></a>
<div class="label_text">
<p>Label</p>
</div>
</li>
</ul>
</div>
マークアップもシンプルですな。
なかなか高機能ですので覚えておいて損は無さそうです。


