この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
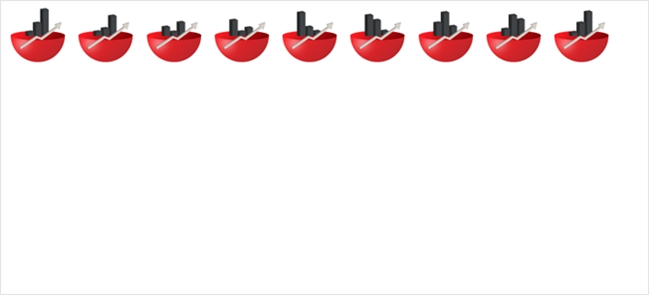
CSSスプライトのように、1枚の画像
でマウスホバーによる簡易的なアニ
メーションを実現させるjQueryのプ
ラグイン・spriteOnHoverのご紹介
です。GIFアニメ以外の選択肢として
個人的に少し期待しています。
1枚の画像でGIFアニメーションっぽいのを実現させます。画像を作るのは場合によっては少々手間かもですけど・・
spriteOnHover

CSSスプライトのように1枚の画像でGIFアニメっぽいのを作れる、というスクリプト。

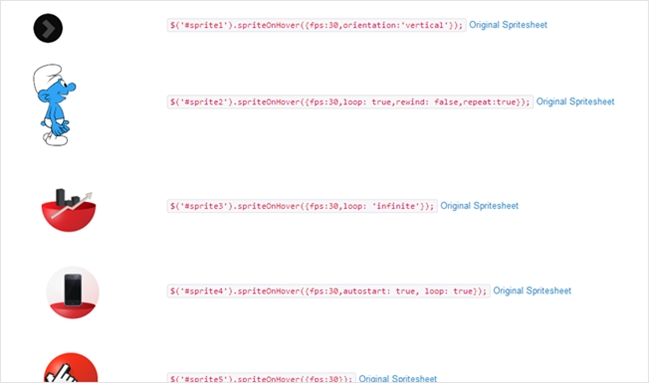
↑ こんな感じ。以下、公式のデモです。
Sample
$('#foo').spriteOnHover({
fps:30,
orientation:"horizontal",
rewind: true,
loop: false,
autostart:false,
repeat:true
});
ループやオート再生の有無などもオプションでセッティングします。
ライセンスは・・・ DWTFYWTというライセンスだそうです。残念ながら参考文献が見当たりませんでしたが、WTFPLと同じような感じだか派生だか・・かな。
相当緩いライセンスみたいですね。諸々の詳細は以下でご確認下さい。
spriteOnHover