この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
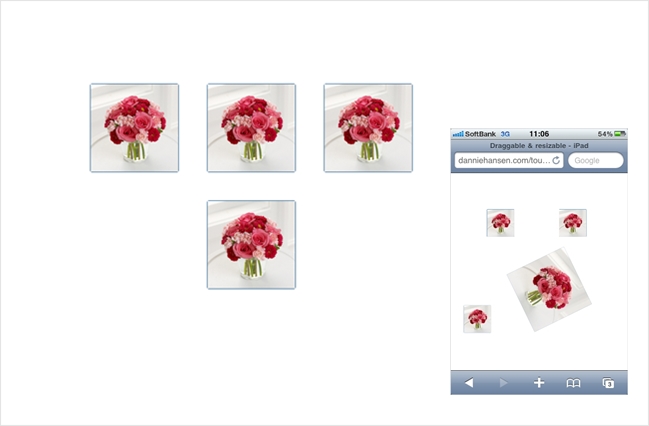
タッチデバイスで要素の回転やリサイズ、ドラッグ移動等を可能にするためのスクリプト、Touch-boxのご紹介です。シンプルでいい感じでした、iOSでしかテストしていませんが・・
タッチデバイス、と書きましたが、僕自身はiOSでしかテストしていませんので他デバイスで動かなかったらごめんなさい。
Touch-box

上記右側がiOSでのスクショです。要素をダブルタップするとズームするので、そのまま要素の回転やリサイズを行えます。ドラッグは普通に動かすだけ。
コード
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.touch_box.js"></script>
jQuery依存なのでコアとスクリプトを読み込みます。
<img src="foo.jpg" class="touch-box" data-resize="true"> <img src="bar.jpg" class="touch-box" data-drag="true"> <img src="hoge.jpg" class="touch-box" data-rotate="true">
あとはカスタムデータ属性を画像に与えてtrue状態に設定すればOKです。
冒頭でも書きましたが、iOS以外は未テストです。ご利用は以下でどうぞ。
Touch-box