この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
今後に注目のGoogleの新しい
Webサービス、GoogleBuzzは
もうお試しになられたでしょうか?
早速「居場所がばれる」といった
騒動もありました。GoogleBuzz
は今後も色々と話題になりそう。
はてなブックマークやTwitterなどに簡単に閲覧しているページを投稿できるようにサイト管理側がリンクを置くのが今や常識になってきている印象ですが、それをGoogleBuzzに簡単に投稿できる為のコードをご紹介します。既に常識だったらごめんなさい。。
この記事をGoogleBuzzに投稿
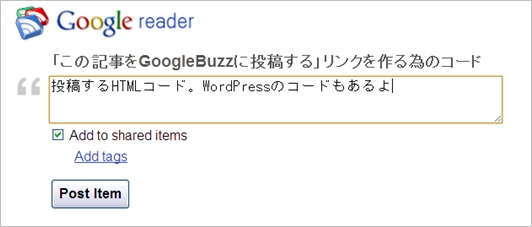
一旦以下のようなページに移動してから、Post itemをクリックするとGoogleBuzzに投稿されます。↓

GoogleリーダーにもRSS登録されるのかと思いましたが平気そうでした。最初は少し躊躇しました。。
コード
HTMLコードです。
<a href="http://www.google.com/reader/link?url=【URL】&title=【記事タイトル】&srcTitle=【サイト名】">この記事をGoogleBuzzに投稿する</a>
WordPressなら以下のようなコードで設置できると思います。
<a href="http://www.google.com/reader/link?url=<?php the_permalink() ?>&title=<?php the_title(); ?>&srcTitle=<?php bloginfo('name'); ?>">この記事をGoogleBuzzに投稿する</a>
上記例は「この記事をGoogleBuzzに投稿する」というテキストにしていますが、画像でも大丈夫です。
デモ

↑ 実装。
この記事でテストできます。→この記事をGoogleBuzzに投稿する
GoogleBuzzも、まだ出たばかりなのでコードも今後変るかもしれませんが、今のところは上記のコードでBuzzに投稿できます。
追記・ブックマークレット
geckoさんがコメントでブックマークレットのjsを紹介してくれました。h1を取得する仕様だったので<title></title>内を取得するように変えさせて頂きました。geckoさん、有難う御座います:)
↓ブックマークレットです。
GoogleBuzzに投稿
via:【javascript】見てるページをGoogleBuzzに投稿するブックマークレット
