この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
この手のWebサービスは初見だったので
ちょっとメモ的に。JQMのデザインを簡単
に変更できるcssジェネレーターです。JQM
でそろそろ脱CDNしたい、という方は試しに
テストしてみてはいかがでしょう。直感で
変更できるのでわりとオススメです。
さて、ちょっといいかも的なサービスです。JQMを使いたいけどデザインで困っているという方はチャレンジして頂きたいCSSジェネレーターですね。好みのテーマカラーを追加し、簡単に追加できるようにしてくれています。
JQMのテーマ変更の仕組み

まず最初にちょっとした仕組みから。jQuery Mobileのデザインは現在CDNに5つ用意されています。青、グレー、白、黒、黄色があります。詳しくは以前書いたマークアップ記事をご覧下さい。
div要素とかにdata-theme=”a”などを追加することで、上記のように別のカラーに変更できるようになっています。
テーマカラーは自作可能になっている
css側ではui-bar-aとか、ui-btn-hover-bという具合でマークアップされているんですが、ui-bar-*というようにプレフィクスを加えてオリジナルのカラーテーマを作れば自分だけのテーマが追加できる、という仕組みです。この要素は
- ui-bar
- ui-body
- ui-btn-up
- ui-btn-down
- ui-btn-hover
の5つで、これにプレフィクスを加えてデザインします。例えば、ui-btn-up-kとかでcssを書いていき、HTML側でdata-theme=”k”を加えればそのデザインになるわけですね。
このジェネレーターはこれを生成できるので簡単にカラーテーマを追加できる、というわけです。
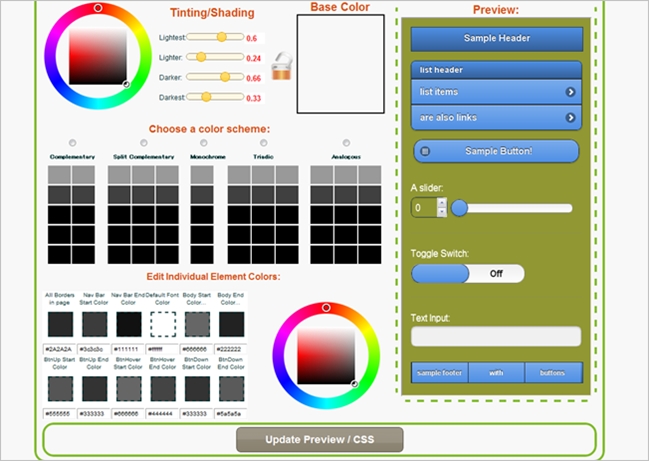
jQuery Mobile Themeroller

この使い方の解説は多分いらないと思います。適当に動かしてみてください。下のUPDATEを押せば右に反映されますので、気に入ったらcssをコピーします。
このコピーの部分から解説していきます。
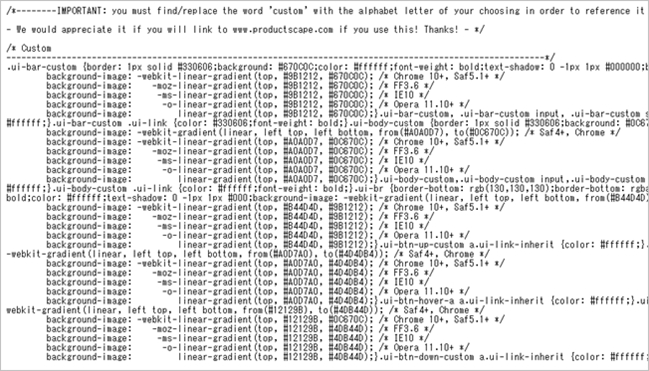
作られたcssを見てみる

こんな感じでcssを渡されますので全部コピーして、cssファイルを追加してください。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" /> <link rel="stylesheet" href="my-jqm.css" /> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
CDNをご利用の場合はその下に新しくcssを使いすればOKです。
プレフィクスを変更する
ではコピペしたmy-jqm.cssにプレフィクスを自分用に変更します。以下をご覧下さい。
/* Custom
-----------------------------------------------------------------------------------------------------------*/
.ui-bar-custom {border: 1px solid #2F1111;background: #5F2121;color: #ffffff;font-weight: bold;text-shadow: 0 -1px 1px #000000;background-image: -webkit-gradient(linear, left top, left bottom, from(#8F3232), to(#5F2121)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient(top, #8F3232, #5F2121); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(top, #8F3232, #5F2121); /* FF3.6 */
background-image: -ms-linear-gradient(top, #8F3232, #5F2121); /* IE10 */
background-image: -o-linear-gradient(top, #8F3232, #5F2121); /* Opera 11.10+ */
background-image: linear-gradient(top, #8F3232, #5F2121);}
まだこの状態です。「.ui-bar-custom」というのがありますね。この-customの部分をローマ字一文字に全て変更します。例えば「.ui-bar-k」という具合。以下のように変更します。
/* K
-----------------------------------------------------------------------------------------------------------*/
.ui-bar-k {border: 1px solid #2F1111;background: #5F2121;color: #ffffff;font-weight: bold;text-shadow: 0 -1px 1px #000000;background-image: -webkit-gradient(linear, left top, left bottom, from(#8F3232), to(#5F2121)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient(top, #8F3232, #5F2121); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient(top, #8F3232, #5F2121); /* FF3.6 */
background-image: -ms-linear-gradient(top, #8F3232, #5F2121); /* IE10 */
background-image: -o-linear-gradient(top, #8F3232, #5F2121); /* Opera 11.10+ */
background-image: linear-gradient(top, #8F3232, #5F2121);}
これで、あなただけのテーマカラーが作成出来ました。
data-theme=”*”を加える
全部変更したら、HTML側で以下のように記述します。
<div data-role="page" data-theme="k">
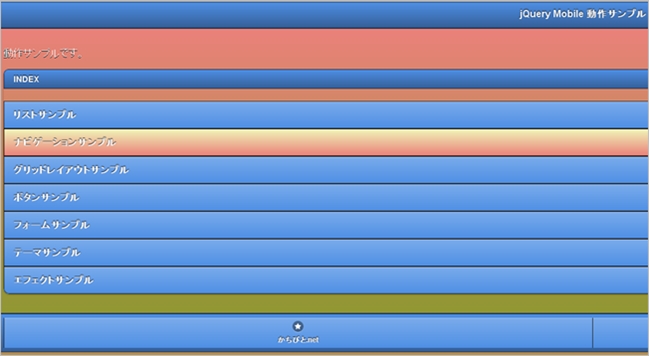
これでテーマカラーが変更できました。

4、5分あれば変えられます。これはなかなか便利なんじゃないですかね。※カラーは適当に作ってますwこの色趣味悪いですねー
オリジナルデザインにチャレンジしたい、という方はテーマカラー作成だけこれに助けてもらうのもありなんじゃ無いかなと思います。
ご利用は以下よりどうぞ。


