この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
去年よく話題に上った、マウスを動かす
事で視差効果(パララックス)を表現す
るやつをオンラインで生成出来る、という
Webサービス・Parallax Background Builder
のご紹介。こういうのも簡単に生成出来る
ようになったんですね。簡単ではありま
すが。
マウスに応じて複数レイヤーを動かす事で視差効果を表現できるパララックスな背景を簡単に作成できる、というWebサービス。凝った物は出来ませんが、無料でちょっと背景にスパイスを与えたい、という方には重宝するのでは無いでしょうか。
Parallax Background Builder

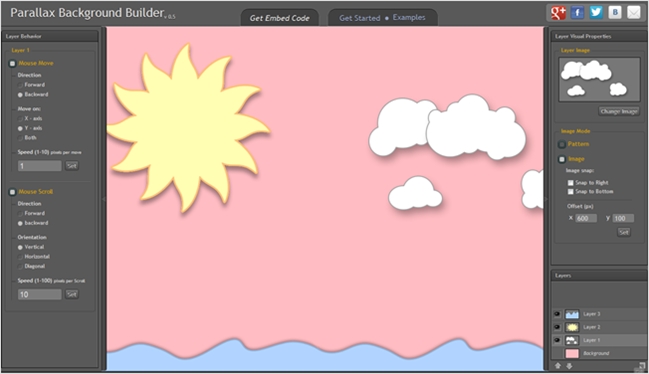
こういうやつ。素材はこのサイトのを使って動作テストしました。レイヤーごとに動きを決めてスクリプトコードを発行してもらって、みたいな流れです。ただし、スクリプトコードはこのサイトのを使うのでクライアントワーク等では利用出来なさそうですね。一時的なキャンペーンサイトとか個人サイトとかならいいかも。

↑ こんな感じで操作します。英語が少し分かれば多分迷わず使えると思います。

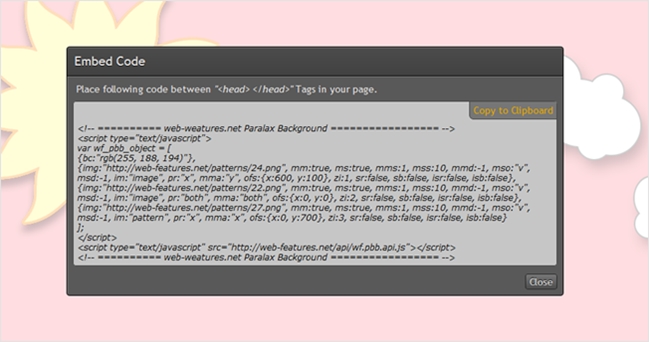
↑ 最後にGet codeをo押せばコードが発行されます。画像はアップロードできずこのサイトの素材か、Webサーバーに置かれてるパスを指定する形なので、必要でしたらコードを発行してもらってから画像のパスを変更するなりしてください。
動かない等がありましたら他スクリプトとの干渉などを調べてみてください。ご利用は以下よりどうぞ。