この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
CSSスプライトの作成、保存、共有が
可能なWebサービス・SpritePadのご
紹介です。少し大きめのプロジェクト
向けのサービスですかね。ドラッグ
とドロップで作れるのはちょっと
良かったです。
昨日までずっとエラーで動かなかったんですが、改善されたようなのでご紹介します。simplessっていうLESSコンパイラがあるんですが、これを作成した会社さんのサービスみたいですね。
SpritePad

ドラッグ&ドロップで配置出来るCSSスプライトの作成ツールです。既に沢山にたようなのはありますが、直感的で使いやすかったので。

ここにローカル環境から画像をドロップすればアップロード出来ますので、あとは配置していきます。ユーザー登録すれば保存可能ですよ。

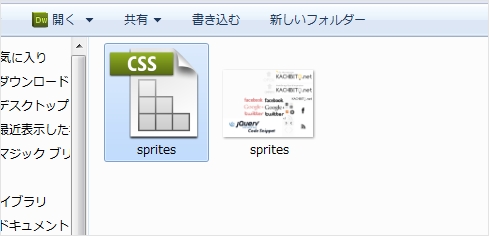
一纏めにされた画像とCSSが渡されます。class名は画像の名前を適応しますのでどれがどれだか、みたいな事も無いでしょう。
プレミアムユーザー

プレミアムになると複数人で管理できたり

自動で揃えてくれる機能も使える様になるそうです。
その他、保存件数が増えたりするみたいですが、件数は誰かを招待すれば増えるみたいですね。
作るときはもあしかしたらお世話になるかも、という事で備忘録でした。