この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressのテーマをHTMLから
作成する方法を記事にしようと思
って5時間ほど書いてから、他に
記事が多数あって凹んだので、
代わりにそのテーマ作成記事を
ご紹介します。
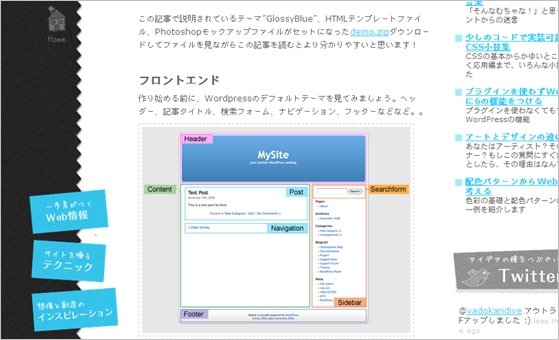
HTMLからWPのテーマにするのはPHPの知識が無いと敷居が高いと思われてる方も少なくないかと思いますが、想像よりもかなり簡単です。以前書いたWordPressテーマカスタマイズ事始め・基本構造を理解してカスタマイズしてみるという記事が問題なければ作れるでしょう。
もちろん、複雑な構造のテーマはPHPの知識が必要ですが、通常のWebサイトをWPテーマ化する程度なら先ほどの構造といくつかのテンプレートタグが分かれば作れます。作れるようになれば、よりWordPressの楽しさを実感できると思います。ぜひチャレンジしてみてください。
色々と回り道をしてようやく作れるようになりましたが、こうして改めて探してみると、以下の3サイトをしっかりと見れば作れると思いました。この場合、情報は量よりも質を重視した方が良さそうです。
WordPress CODEX テーマの作成

本家。記事と言うと語弊がありますが。基本的な構造の解説が書かれています。若干分かりにくいかもしれませんが、必要な情報はここに網羅されています。正しい事以外は基本的に書かれてないので最終チェックにも使いたいところ。
WordPress オリジナルテーマの作り方

サクッと書いてあって分かりやすいです。ある程度テーマを触っている方向け。あと、同サイトの記事のチートシートも合わせて。
WordPress オリジナルテーマの作り方
日本語版 WordPress チートシート
ゼロから作るWPテーマ[WordPressテーマ作成 #1]

けっこうなボリュームで読み応えありますよ。1~12くらいまであります。しっかり理解したい、という方向け。
ゼロから作るWPテーマ[WordPressテーマ作成 #1]
例えばEC用を作りたい、等色々な形のサイトをご希望でしたら、WordPress テーマ作成の参考記事まとめから探すと良いかもしれません。
大まかな流れ
1から作りたい、HTMLをWPテーマにしたい、など様々かと思いますが、僕個人は
- HTMLで作成
- header.php、index.phpなどに分割(前記事参照)
- 必要なタグに変更(ループ、meta等カンペが便利)
- ローカルで確認(Bitnamiお勧め)
- サーバーにアップして動作テスト
- 子ページのコーディング(WP zen-codingお勧め)
という流れでテーマ化しています。配布されているようなHTMLのテンプレート等で練習するといいかもしれません。内容にもよりますが、慣れれば3までは1時間かからない場合もあります。一番時間掛かるのは6だと思います。
テーマ化出来たら、次のステップとして、カスタマイズをしてみると、より理解が深まると思います。
カスタマイズはWordPressカスタマイズ方法まとめをご参考下さい。
