この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
スマートフォンサイトのWebデザイン
に関する情報の配信が多いですが、
ガラケーサイトの制作需要もまだ健在
ですのでTipsを備忘録も兼ねて書いて
みます。WordPressのKtai Styleで
the_content()内をスタイリングする、
というもの。
まず最初に、僕はKtai Styleの仕様に関する知識は殆どありませんのであまり良くない方法なのかもしれません。その程度の記事としてお受け止め頂ければと思います。
Ktai Styleのテーマカスタマイズ
Ktai Styleのテーマデザインの前に下準備。基本的には開発者さんが用意してくれたKtai Style用の既存テーマをコピーし、style.css内を書き換えて作ります。
/* Theme Name: foo Theme URI: http://example.com Version: 1.0.0 Description: My theme Author: foo Author URI: http://example.com Requires: Ktai Style 2.0.0, WordPress 2.6 License: GPL v2 or later */
テーマを識別するためにstyle.css内の記述を任意のものに変更します。
上書きされないために
次にテーマファイルを置く場所ですが、普通にwp-content/plugins/ktai-style/themes/内に置くと、プラグインのアップデート時に折角カスタマイズしたテーマファイルが無くなってしまいます。これを防ぐには、wp-content/ktai-themes/というフォルダを作成し、ここにカスタマイズしたテーマを格納することで回避できます。
基本的なカスタマイズ方法
機種によってはインラインCSSで書く必要があるのでこの手法が一般的だと思います。
Ktai Styleの基本的なカスタマイズ方法は、header.phpでstyle属性を定義できるようになっています。
<?php global $ks_settings; $ks_settings = array(); $ks_settings['foo'] = 'style=background:#fbfaf8;text-align:center;'; $ks_settings['bar'] = 'style=font-size:13px;'; ?>
上記のように定義し、single.phpなどで定義したスタイルを呼び出します ↓
<h2 <?php global $ks_settings; if (isset($ks_settings['foo'])) { echo $ks_settings['foo'];} ?>><?php the_title(); ?></h2>
ここまでは開発者さんが書かれていますので参考になさってください。
しかし、この方法だけではthe_content()内、つまり、管理画面で書いた部分をデザイン出来ません。
the_content()内の要素をスタイリングしてみる
ここから本題です。まず、冒頭にも書きましたが、僕はKtai Styleの仕様をちゃんと把握していませんので正しい方法では無いかもしれないです。じゃあ書くなよ、という話なのですが・・・書いちゃいます。
結論から書きますと、要素をインラインCSS有りの要素に置換します。
function.phpで以下のように記述
function change_ktai_content_style($text){
$replace = array(
'<h3>' => '<h3 style=background:#f3f0ea;color:#8c5e0d;text-align:center;>',
);
$text = str_replace(array_keys($replace), $replace, $text);
return $text;
}
add_filter('ktai_raw_content', 'change_ktai_content_style');
これで、記事や固定ページ内のh3がインラインCSS付きのh3に置換されます。
通常のPC用テーマではthe_contentですが、Ktai Styleではktai_raw_contentという独自フィルターフックを使用します。
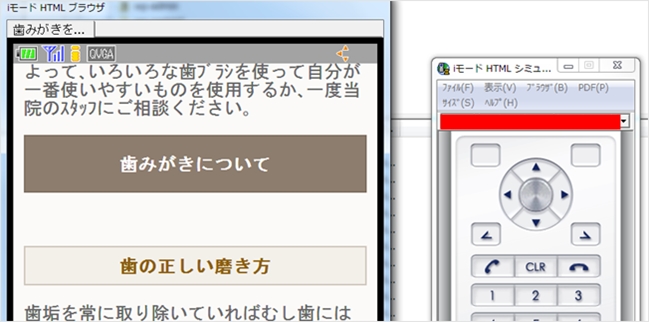
動作テスト

Docomo公式のi-modeシミュレーターで確認。固定ページ内に書いた見出しにスタイルを適応できました。置換方法を知っておくと色々と解決できることもあるので知っておいて損は無いかなと・・
ただし、the_content()内のタグは例外なく全て置換しますので扱いにご注意ください。
でも、分からない事は開発者さんに聞くのが一番確実ですね。フォーラムに投げれば回答して下さるかもしれませんので困ったらまずはフォーラムにGOです。