この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
最近スマフォ関連の記事が多いですね。
偏っててすみません。今日はなかなか
良さそうなWPテーマのフレームワーク
のご紹介です。cssのフレームワークで
黄金比でどのようなスクリーンにも最適
のレイアウトを組めるLess Framework
を搭載したWPテーマです。
Less Frameworkに関してはマイコミジャーナルの記事が分かりやすいのでまずはこちらをご参照下さい。
黄金比でどのスクリーンにも適したデザインを「Less Framework 3」
Less Frameworkはデバイスに応じて帯が3, 5, 8, 13本(フィボナッチ数列)に切り替わります。
Whiteboardは、このLess Frameworkを搭載したWordPressのテーマです。Less Frameworkを使うことで、iPadやiPhoneでも容易に黄金比を守ったレイアウトを組むことが可能です。
Whiteboard

テーマファイルには一部、HTML5が使用されています。その為、以下のようにhtml5.jsも使用されています。
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->

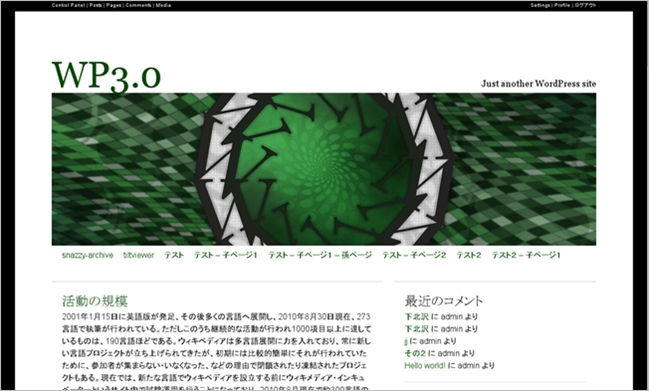
テーマの構成もベーシックなタイプですのでフレームワークとしても割と使いやすいのではないかと。
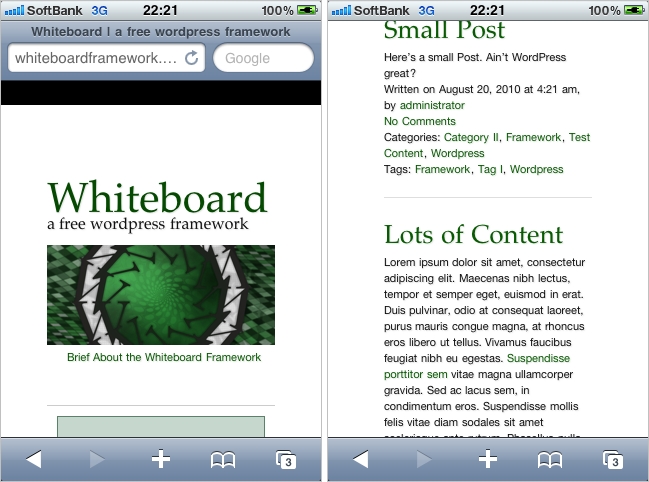
iPhoneで確認

iPhoneで確認しました。綺麗なレイアウトを保っています。
横向き

ランドスケープ(横向き)時に自動でピンチインしてくれません。ここは工夫が必要ですね。

手動でピンチインさせればレイアウトは綺麗な状態を保ってくれているのが確認出来ます。
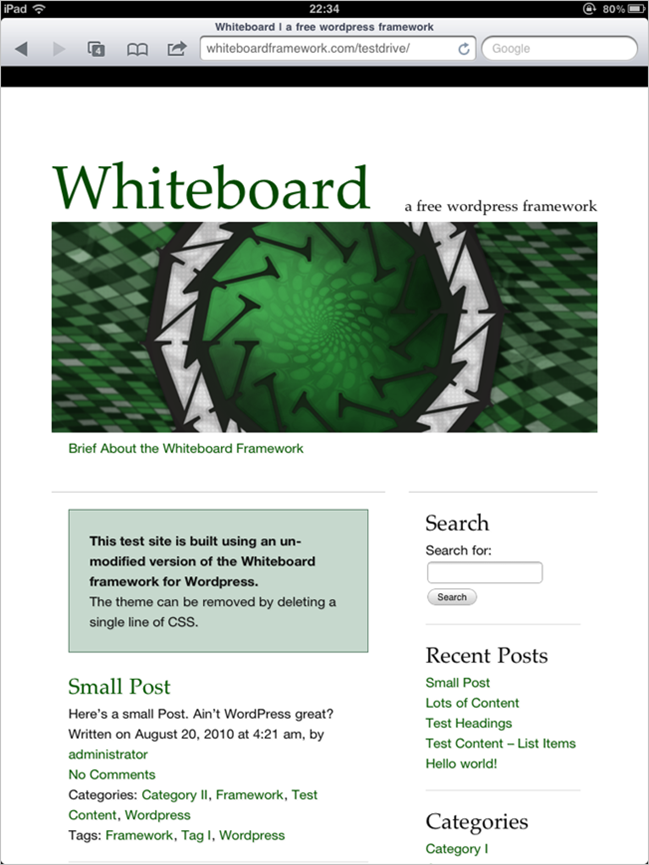
iPadで確認

iPadでも綺麗なレイアウトを保ってくれますが、iPhone同様にランドスケープ時は手動でピンチインさせる必要がありました。
デモもありますのでご興味有りましたらご覧になってみてください。
