この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
少し気になってたテーマにようやく触れて
みたのでついでにご紹介。WordPressテーマ
デベロッパー向けに作られたフレームワーク
WordPress Bootstrapです。様々な用途に
応用しやすいように作られていますよ。
ベースにBonesが使われています。
テーマ開発者と言ってもかなり幅が広いんですが、こちらはそれなりに触りなれてる方でないと使うのは少し難しいかもしれません。プログラマーさん向けかもですね。
例えばテーマ独自のオプションや、カスタム投稿タイプを応用したシステムなど、割と高性能なテーマのスタートラインとして作ったみたいです。HTML5製でレスポンシブWebデザインにも対応しています。
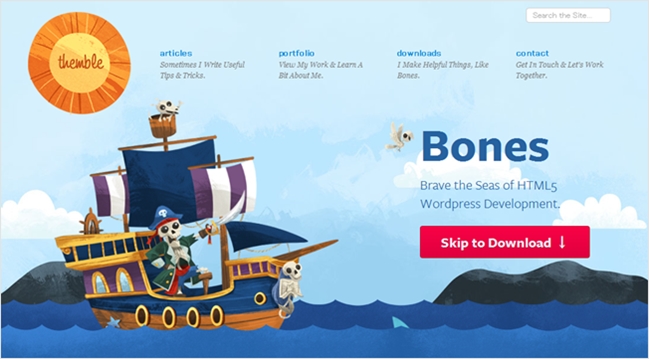
WordPress Bootstrap

高性能なテーマ開発にも柔軟に対応できるフレームワークです。今までのWordPressフレームワークの大半は普通のテーマが目的でしたが、こちらは少しシステムよりなイメージです。

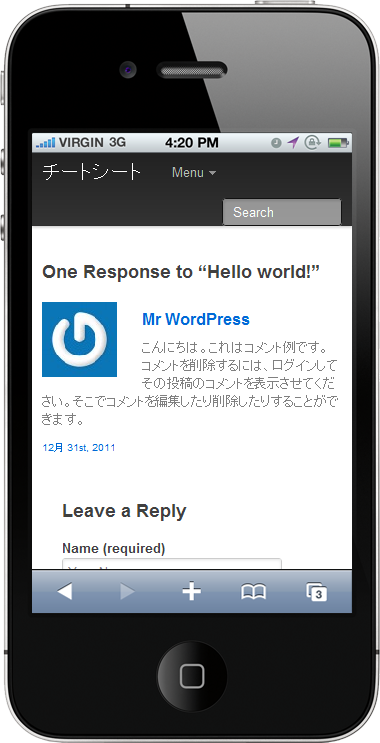
レスポンシブWebデザインにも対応済み。
Bonesベース

ベースとしてBonesが使われていました。
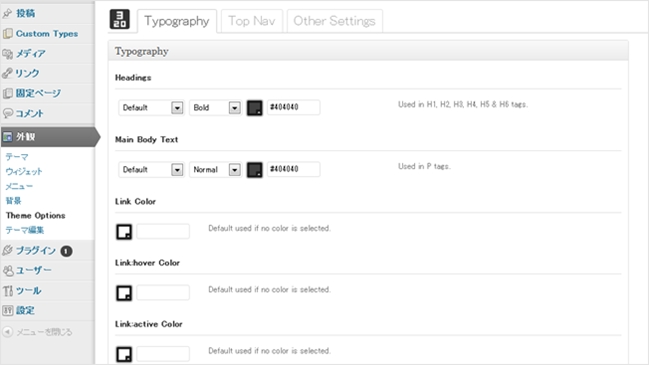
テーマオプション

このようなテーマのオリジナルオプション機能を作れるようにしてあったり、カスタム投稿タイプとカスタムタクソノミーが加わるようにもなっています。
functions.phpで様々な配慮も
さらに、functions.phpで大抵加えるような施工も予め施されていますよ。ウィジェットやアイキャッチ、コメントレイアウトもHTML5対応で、更に以下のようなものにも最初から対応してあります。
// Shortcodes
require_once('library/shortcodes.php');
ショートコードは別ファイルで一括管理出来るようにしてあります。既に3つほど用意されていましたよ。
// Enable shortcodes in widgets
add_filter('widget_text', 'do_shortcode');
ウィジェットでショートコードを使えるようにしてあります。
// Remove height/width attributes on images so they can be responsive
add_filter( 'post_thumbnail_html', 'remove_thumbnail_dimensions', 10 );
add_filter( 'image_send_to_editor', 'remove_thumbnail_dimensions', 10 );
function remove_thumbnail_dimensions( $html ) {
$html = preg_replace( '/(width|height)=\"\d*\"\s/', "", $html );
return $html;
}
アイキャッチもレスポンシブにするように、imgタグ内にheightとwidth属性が入らないようにしてあります。
このほか、まだまだ様々な処理がされています。functions.php見るだけでもかなり勉強になりそう。
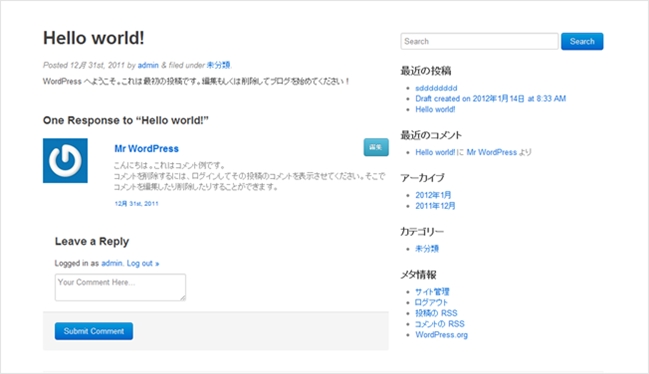
ソースも凄く綺麗に出るように設計されています。こういうテーマ作ってみたいもんですねw
使いこなすのはなかなか大変そうですけど、勉強用としても触っておいて損は無いかなと思いましたよ。Githubで公開されてますのでぜひご覧下さいませ。