 iPhone / iPad
iPhone / iPad iPhone / iPad
 iPhone / iPad
iPhone / iPad  iPhone / iPad
iPhone / iPad jQuery Mobileを使った、タップで拡大するシンプルなイメージギャラリーを構築する際のサンプルコード
 iPhone / iPad
iPhone / iPad レトロな蓄音機で音楽を再生出来るiPhoneのドック・iVictrola
 iPhone / iPad
iPhone / iPad jQuery Mobileのオリジナルテーマカラーを簡単に追加できるCSSジェネレーター・jQuery Mobile Themerollerと、オリジナルテーマカラーの追加方法
 iPhone / iPad
iPhone / iPad jQuery Mobileにシンプルなページネーションを簡単に実装出来るプラグイン・jQuery Mobile Pagination Plugin
 cssやプログラミング
cssやプログラミング 240pxから最大2560pxの画面サイズまで対応出来るレスポンシブWebデザイン構築用のグリッドシステム・Golden Grid System
 iPhone / iPad
iPhone / iPad iPadアプリ専門のハイクオリティなUIを収集しているダイナミックなギャラリーサイト・Landing Pad
 cssやプログラミング
cssやプログラミング スマートフォンにも対応可能・ウィンドウサイズに応じてレイアウトを自動調整する軽量jQueryイメージスライダー・FLEXSLIDER
 cssやプログラミング
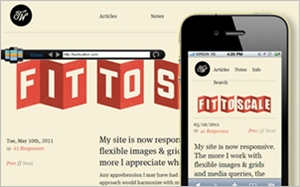
cssやプログラミング iPhoneやiPad等にもWebサイトを最適化するレスポンシブWebデザイン構築に役立つフレームワークやTipsいろいろ
 iPhone / iPad
iPhone / iPad フリックでiPhoneのカメラを360度見渡せるように出来るアクセサリー・BubbleScopeがちょっと良さそう
 cssやプログラミング
cssやプログラミング グリッドレイアウトを意識したレスポンシブWebデザインをSass/Compassを使って構築する為のサンプル
 cssやプログラミング
cssやプログラミング jQuery Mobileを使う際に知っておくと役立ちそうなTipsや情報のまとめ
 cssやプログラミング
cssやプログラミング Media Queryを使用したレスポンシブWebデザインの構築時にはResponsivepxっていうツールが超オススメです
 iPhone / iPad
iPhone / iPad WordPressをSNS化するBuddyPressを使ったWebサイトをスマートフォンに最適化するプラグイン・BuddyPress Mobile
 cssやプログラミング
cssやプログラミング Googleアナリティクスの統計をjQuery Mobileでも閲覧できるようにするサンプル
 cssやプログラミング
cssやプログラミング スマフォ向けサイト構築等に便利そうな、指定サイズに応じてclass名を加えてくれる軽量jsライブラリ・Selector Queries
 iPhone / iPad
iPhone / iPad 簡単手軽にモーショングラフィックスっぽいGIFアニメを作れるiPhoneアプリ・Gif Shopが割と楽しい
 cssやプログラミング
cssやプログラミング スマフォにも対応・ディスプレイサイズに自動で幅調整するレスポンシブなjQueryイメージスライダー・Blueberry
 iPhone / iPad
iPhone / iPad iPhone等での表示をPCで確認出来るAir製のシミュレーター・Mobilizerがローカルファイルにも対応出来るし、割と良かった
 cssやプログラミング
cssやプログラミング iOS4.2+ / モバイルSafariの「振る動作(シェイクジェスチャー)」をjQueryを使って検知する
 cssやプログラミング
cssやプログラミング jQueryMobileでリアルタイムなフォームバリデーションを使う
 iPhone / iPad
iPhone / iPad