この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneやiPadなどの人気デバイスに
Webサイトのレイアウトを最適化する為
の方法の一つとして、Media Queriesを
使ったレスポンシブWebデザインの構築
が注目されつつあります。当サイトでも
何度か取り上げていますが、ここで少し
まとめてみたいと思います。
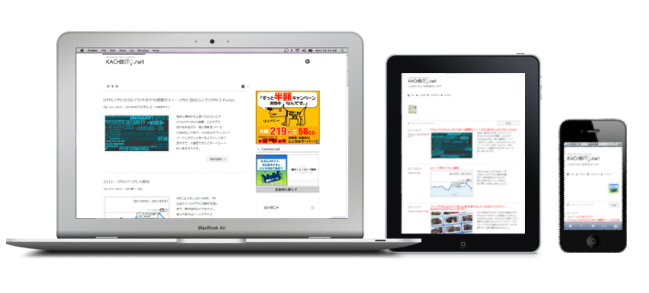
レスポンシブという言葉はあまり聞きなれないかと思います。僕も未だにスポンジボブに空目するんですが、レスポンシブ(Responsive)とは「反応性」みたいな意味です。レスポンス(よくコメントの返信等の事を「レス」って言いますよね)をイメージしてもらえると分かりやすいかも知れません。

パソコンだけでなく、iPadのようなタブレットやiPhoneなど、いろいろな環境でサイトを見てもちゃんと反応してくれる(閲覧しやすいレイアウトを保った)WebデザインがレスポンシブWebデザイン、と考えていただいていいと思います。(間違ってたらご指摘ください
この事はASCIIさんの記事が分かりやすいでしょう(スマホ対応の新潮流「レスポンシブWebデザイン」とは?)

このレスポンシブWebデザインの構築で注目を浴びているのがcssのMedia Queriesです。今日はMedia Queryを使ったレスポンシブWebデザイン構築に役立つリソースをご紹介します。
Media Queries
まずはMedia Queriesに関する記事。当ブログでも以前、少しおさらいしました。
他サイトさんの解説も貼っておきますので、ご一読ください。
国内
- MediaQuery まとめ – IT戦記
- Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き
- CSS3のMedia Queries(メディアクエリ)の使い方と実装例
- [翻訳]モバイル向けの CSS Media Queries は見掛け倒しである
最後の記事は続きがあるので一番下までご覧ください。メリットばかりではないよ、という事で。
海外
沢山あるので絞りました。
- Media Queries – W3C
- CSS3 Media Queries – web designer wall
- Adaptive & Mobile Design with CSS3 Media Queries
CSSフレームワーク
レスポンシブWebデザイン構築に便利なcssフレームワークです。相性や用途が人それぞれなので好みの物を選択する感じで。
※追記
デモはChromeでないと作動しないようですね。失礼致しました。
Amazium

960gridの導入やtableだけでなく、画像やフォーム等も最適化、また、YoutubeやVimeo等にも対応してあります。
Amazium / デモ
Less Framework

Media Queriesを使ったフレームワークでは筆頭だったかも知れません。様々なデバイスで黄金比を保てます。現在はVer.4です。
Less Framework / デモ
MQFramework

こちらもiPadやiPhoneでもグリッドレイアウトで構築できるcssフレームワーク。多少使いにくい印象でしたが・・
MQFramework / デモ
inuit.css

こちらもモバイル等にも最適化可能なフレームワーク・・ですが、条件次第でちょっと横スクロール出るかな?未検証です。
inuit.css / デモ
SimpleGrid

720px、985px、それ以上の3段階でレイアウトを切り替えます。シンプルで良いのでは。
SimpleGrid / デモ
1140 grid

1140pxのグリッドシステム。モニタサイズもどんどん大きくなっているんですかね・・こちらもMedia Queriesでモバイルデバイスにも対応してあります。
1140 grid / デモ
Columnal

グリッドレイアウトをレスポンシブなWebデザインで構築できるシステム。動画や画像もOKだそうです。
Columnal / デモ
Skeleton

以前ご紹介したフレームワーク。Media Queriesの用意はしてくれていて、自分で好きなように設計できる、というものです。僕も今これ使ってWPのテーマ作成しています。
Skeleton / デモ
WordPressテーマ
既にMedia QueryでレスポンシブWebデザイン構築可能になっているWordPressテーマです。以前書いたので重複しますが・・
Flexible

少し前にご紹介しました。ファンゲート対応のFacebookページ作成機能もついたWordPressテーマ。個人的には一番良さそうな気がしています。
Flexible / デモ
Constellation Theme

こちらも以前ご紹介しました。HTML5 Boilerplateをベースとしたシンプルなテーマでカスタマイズもしやすいのでは。
Constellation Theme / デモ
Whiteboard

こちらも以前ご紹介したフレームワーク。こちらはLess Frameworkベースで黄金比を保ったレイアウトが実現できます。
Whiteboard / デモ
YOKO

シンプルで完成度の高いテーマです。解説はSmashing Magazineがしてくれてますよ。必要ないけど最小115px幅までいけます。
YOKO / デモ
iTheme2

カルーセル機能も付いたレスポンシブなWordPressテーマ。
iTheme2 / デモ
BLASKAN

少し前にご紹介したテーマです。メニューだけ調整しないとです。
BLASKAN / デモ
Twenty Eleven

Twenty ElevenはWordPress3.2のデフォルトテーマでレスポンシブWebデザイン構築が可能です。ご利用には3.2を必要としますので最新版にアップグレードしてご利用ください。また、odysseygateさんが日本語に訳してくれてるので英語ダメな方はぜひチェックを。
Twenty Eleven / デモ
便利なツール
併用すると良さそうなjsや設計時に役立つツールなど。
Responsivepx

以前ご紹介したツールです。先ほどまでのデモ用リンクもこれ。インタラクティブに確認できるのでなにかと楽です。
Responsivepx
Simple Media Queries Tester

こちらもよくお世話になっているツール。まとめて確認出来るので手っ取り早いです。
Screenfly

こちらも各デバイスでの表示を確認できます。それぞれのデバイスのUAでアクセスしてくれるのでjs等で切り替えしていても表示確認可能。
imgsizer.js

画像をモニタサイズに応じて変更してくれるjs。便利ですね。
imgsizer.js / デモ
Responsive Web Design Using Compass

少し前に書きました。Sass/Compassを使う際のテンプレみたいなやつ。
Responsive Web Design Using Compass / デモ
Media Queries

専門のギャラリーです。
Selector Queries

特定の要素に別のMedia Queriesを手軽に実装出来るようにするためのスクリプト。少し凝ったデザインにしたい時に効果を発揮しそうです。
Selector Queries / デモ
CSS: Elastic Videos

cssで動画を自動リサイズする方法
CSS: Elastic Videos / デモ
Fluid Width YouTube Videos

jQueryでYoutube動画をレスポンシブにするチュートリアル
Blueberry

レスポンシブWebデザイン対応のjsスライドです。
Blueberry / デモ
Hardboiled CSS3 Media Queries

各デバイスのMedia Queriesの記述法まとめ
Hardboiled CSS3 Media Queries
javacript
Media Queriesに対応させるjsです。
- css3-mediaqueries-js
- Adapt.js
- Respond
- jQuery MEDIA QUERIES
その他のTipsとか
- Media Queries in HTML Emails / HTMLメールでMediaQueriesを使う
- Debugging CSS Media Queries / デバッグが出来るらしいです。
- Responsive Design Testing / 様々なサイズをまとめて図れますけど横スクロール面倒・・
- Convert a Menu to a Dropdown for Small Screens / リストをサイズに応じてドロップダウンに
- Responsive Data Tables / テーブルもレスポンシブに
- Responsive images using CSS3 / data-を使って画像をcssで対応
- The Responsive Designer’s Workflow / ワークフローだそうです。暇な時に読んでみる・・
まだまだこれから
まだレスポンシブWebデザインという言葉はようやく認知されたかされてないか、というレベルのものなので今から知識を身に付けておきたいところですね。Media Queriesはまだまだ工夫の余地がありそうなので今後も注目したいところです。


