 その他
その他 シンプル
 その他
その他  ソフトウェア
ソフトウェア データベース不要、シンプルで軽量なWebサイトアクセス解析ツール・「PriviMetrics」
 ソフトウェア
ソフトウェア 動画や音源、画像など様々なメディアファイルを他の拡張子に変換するオープンソースのWebファイルコンバーター・「Velora」
 CSS/HTML
CSS/HTML Tailwind v4でコピペで使えるUIコンポーネントを集めたコレクション・「Tailwind UI Components」
 ソフトウェア
ソフトウェア 1週間のタスクをパッと見でざっくり把握できるオープンソースのウィークリータスクマネージャー・「WeekList」
 ソフトウェア
ソフトウェア 機能もUIもシンプルで使いやすいオープンソースのマインドマップ作成アプリ・「WiseMapping」
 ソフトウェア
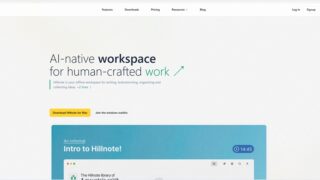
ソフトウェア AIが組み込まれたローカルファーストなMarkdownワークスペース・「Hillnote」
 ソフトウェア
ソフトウェア 長くなったGeminiやChatGPTなどのチャットページにインデックスを付与するブラウザ拡張・「Scroll」
 ソフトウェア
ソフトウェア シンプル且つプライバシーファーストなオープンソースのニュースレター配信プラットフォーム・「Hyvor Post」
 その他
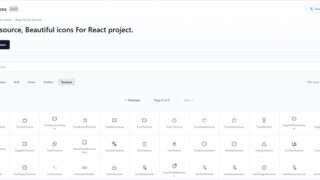
その他 900種ほどのSVGアイコンを揃え、異なるスタイルも複数用意したReact向けのオープンソースのアイコンライブラリ・「mxicons」
 CSS/HTML
CSS/HTML シンプルで直感的なclassの軽量なTailwind.cssコンポーネントライブラリ・「NiraUI」
 ソフトウェア
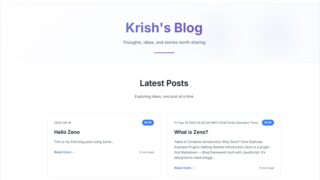
ソフトウェア プラグインによる拡張を前提に設計された軽量高速なオープンソースのMarkdownブログフレームワーク・「Zeno」
 ソフトウェア
ソフトウェア GA代替として開発、プライバシーに配慮したAI搭載のオープンソース解析ツール・「Litlyx」
 ソフトウェア
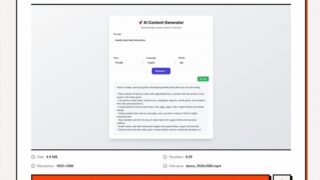
ソフトウェア 任意の動画の解像度を変更できる、高速且つオフラインでも動作するOSS・「Video Zap」
 ソフトウェア
ソフトウェア シンプルなUIと使いやすい機能を備えたオープンソースのローカルファーストな個人向けタスク管理アプリ・「tsk.lol」
 ジェネレーター
ジェネレーター HTMLファイル1枚で構成されたミニマルなカラーパレットジェネレーター・「Nof Go」
 ソフトウェア
ソフトウェア オープンソースのTypeScriptファーストなバックエンドプラットフォーム・「Nuvix」
 複合/その他
複合/その他 shadcn/uiでデザインされたフォームやダイアログ、テーブルなどのUIを公開している・「blocks.so」
 ソフトウェア
ソフトウェア Markdownでナレッジベースを作成出来るセルフホスト可能なオープンソースのメモアプリ・「NoteDiscovery」
 ソフトウェア
ソフトウェア ローカルファーストのオープンソース暗号化メモアプリ・「VaultNote」
 その他
その他 それぞれに5種のバリエーションが用意されたReact向けの汎用的なアイコンライブラリ・「Stera」
 ソフトウェア
ソフトウェア