React Scan

React ScanはReactアプリのパフォーマンスに問題のありそうな箇所を検出するライブラリです。Why Did You Render?やReact Devtoolsなどよりもノイズの少ない、良い代替ツールとなるよう開発されました。
Reactは仕様上、レンダリングの実行コストを低く抑える事が出来ていますが、その代償として誤った不要なレンダリングが発生しやすくなる、最適化がしにくい問題があるため、これを改善するために開発されたそうです。
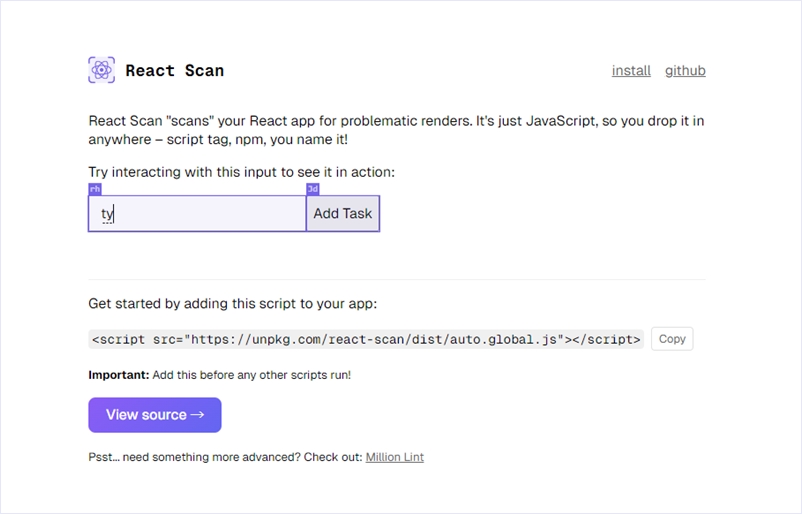
以下のようにライブラリを読み込む事でパフォーマンスの問題を引き起こすと考えられる箇所を自動的に検出して強調表示する事で、どのコンポーネントを修正する必要があるかを把握する事に貢献してくれる、というもの。
<script src="https://unpkg.com/react-scan/dist/auto.global.js"></script>
👆 React Scanで動作テストしているデモ動画です。
検出する為のものなのでどのライブラリよりも先に読み込む必要があるため、検出する際は他のライブラリ等よりも上に配置する必要があります。
もちろん、完全で完璧なデバッグツールというわけではありませんが、ライブラリ1つ読み込むだけですし、動作テストすればいいだけと調査も簡単なのでパフォーマンスの問題にお悩みのReactアプリ開発者の方は覚えておいて損はないかなと思います。

