Clamp It!

Clamp It!は指定されたフォントサイズとviewportから自動でClamp()を生成するオープンソースVS Code拡張です。
表題の通りでVS Code内でフォントサイズとviewportを書いてClamp It!を実行すると適切なClamp()関数をremで自動生成してくれる、というものになります。
使い方はシンプルで、例えば以下のようにfont-sizeプロパティに、モバイル向けフォントサイズ、デスクトップ向けフォントサイズ、ベースとなるフォントサイズ、viewport最小、viewport最大をそれぞれ書きます。
.foo{
font-size:16, 20, 16, 600, 1200;
}
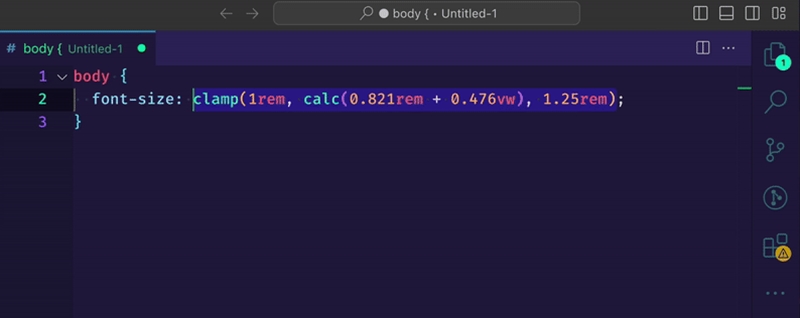
数値部分をドラッグしてコマンドパレットを開き、Clamp It!を実行すると以下のように自動生成されます。
.foo{
font-size:clamp(1rem, calc(0.821rem + 0.476vw), 1.25rem)
}
RWDに対応する際、Clamp()は使いこなせれば非常に時短できるようになりますね。Clamp It!はOSSとしてソースコードが公開されています。
余談ですが、つい先日、VS Codeの拡張にマルウェアが混入していた件が話題になりましたが、こういったケースは初めてではありません。こういったVS Code自身の穴は2018年あたりからissueとして取り上げられているものの、Microsoftは解決するに至ってないみたいなので、拡張機能利用の際には慎重になっておきたいところですね。

