 プログラミング補助
プログラミング補助 プログラミング補助
 プログラミング補助
プログラミング補助  プログラミング補助
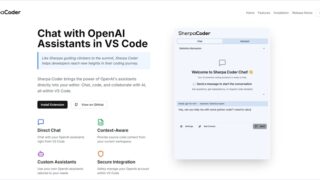
プログラミング補助 OpenAI AssistantsをVS Codeと統合してコーディングエクスペリエンスを向上させる・「Sherpa Coder」
 プログラミング補助
プログラミング補助 好みのAIモデルを選択可能なプライバシー重視のVS Code向け生成AIコーディングアシスタント・「Flexpilot」
 プログラミング補助
プログラミング補助 TailwindベースのWebサイトやアプリ向けに作られたノート感覚で使えるWebエディター・「Layouts」
 プログラミング補助
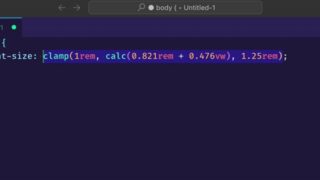
プログラミング補助 指定されたフォントサイズとviewportから自動でClamp()を生成するVS Code拡張・「Clamp It!」
 プログラミング補助
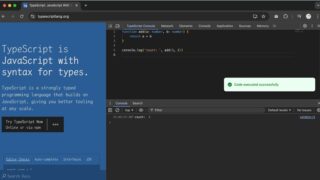
プログラミング補助 ブラウザのDevtoolsでTypeScriptを直接実行、デバッグ等を可能にするオープンソースのChrome拡張・「TypeScript Console」
 プログラミング補助
プログラミング補助 ChatGPTでAIが回答したHTML/CSS/JavaScriptのコードを直接チャット内にCodepenで動作確認できるようにするオープンソースのブラウザ拡張・「ChatGPT Web Preview」
 プログラミング補助
プログラミング補助 コピー&ペーストで使えるshadcn-ui向けのWebサイト用ブロックを無償提供する・「TWBlocks」
 プログラミング補助
プログラミング補助 開発者等がVSCode内で様々なAIとチャットし、会話をローカルファイルで管理できるVSCode拡張・「ICE」
 プログラミング補助
プログラミング補助 VS Codeの拡張機能として開発されたGithub Copilotライクな完全オープンソースのAIコード補完プラグイン・「Twinny」
 ソフトウェア
ソフトウェア 入力されたプロンプトに従ってAIがWebアプリを開発及び改善してくれるOSS・「GPT-Engineer」
 プログラミング補助
プログラミング補助 フロントエンド開発者向けのTipsを紹介する動画を収集、閲覧できる・「Front Tips」
 プログラミング補助
プログラミング補助 スクリーンキャストで動作確認、コードもコピー出来るSwiftUIコンポーネント集・「Trace」
 プログラミング補助
プログラミング補助 開発者向けの様々なツール集が組み込まれたChatGPTベースのAIチャットツール・「DevGPT」
 プログラミング補助
プログラミング補助 任意のコードスニペットを入力するだけで、ChatGPTがそのコードがどう動いているかを説明してくれる・「What does this code do?」
 プログラミング補助
プログラミング補助 Webflowによるサイト構築で効率化や最適化をサポートするノーコードツール・「Stacket」
 プログラミング補助
プログラミング補助 Tailwind.cssベースのWebサイトのデバッグをサポートするDevTools拡張・「Tailwind DX」
 プログラミング補助
プログラミング補助 JSONのフォーマットやバリデート、ツリー表示、圧縮等が可能なWebアプリ・「JSON Formatter」
 プログラミング補助
プログラミング補助 開発者向けに提供している扱いやすいスクリーンショットAPI・「screendot」
 プログラミング補助
プログラミング補助 PythonやPHP、JavaScriptなど言語別にそれぞれよく使われる正規表現のコードを確認出来る・「RegEx Library」
 プログラミング補助
プログラミング補助 開発者向けのリソースを大量にコレクションしたキュレーションリスト・「DevAssets」
 プログラミング補助
プログラミング補助