 JavaScript
JavaScript JavaScript
 JavaScript
JavaScript  JavaScript
JavaScript Webサイトでのページ遷移にネイティブアプリのようなアニメーションを付与できるライブラリ・「SSGOI」
 JavaScript
JavaScript セキュリティファーストで設計されたオープンソースのWebフレームワーク・「Nalth」
 JavaScript
JavaScript 軽量で高速、カスタマイズ性も高いオープンソースの非依存なJavaScript製リッチテキストエディター・「Editium」
 JavaScript
JavaScript 音楽や音声を視覚的に表現するオーディオビジュアライザーの為のモジュール式Reactライブラリ・「Waviz」
 JavaScript
JavaScript 既存のReactアプリにシームレスに統合できるよう設計されたオープンソースのエフェクトライブラリ・「EFFECTS LIBRARY」
 JavaScript
JavaScript 複雑なアニメーションも対応可能なオープンソースのアニメーションコンポーネントライブラリ・「Motion Provider」
 CSS/HTML
CSS/HTML オフラインでも動作するシンプルで使いやすいオープンソースのノートWebアプリ・「Notemod」
 JavaScript
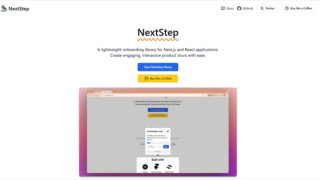
JavaScript Next.js及びReactアプリでインタラクティブなプロダクトツアーを作成するためのオープンソースのオンボーディングライブラリ・「NextStep」
 JavaScript
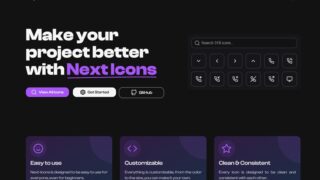
JavaScript ReactおよびNext.js用のパフォーマンスを重視した軽量アイコンコンポーネントライブラリ・「Next Icons」
 JavaScript
JavaScript 20種以上のチャートと様々なコンポーネントを組み合わせて多種多様なインタラクティブチャートを実装できるオープンソースのデータ視覚化JavaScriptライブラリ・「Apache ECharts」
 JavaScript
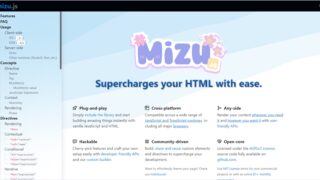
JavaScript 簡単に使える軽量且つシンプルなHTMLテンプレートエンジン・「mizu.js」
 JavaScript
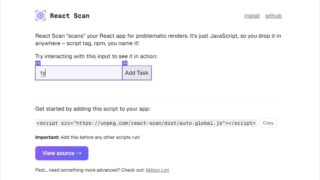
JavaScript Reactアプリのパフォーマンスに問題のありそうな箇所を検出するライブラリ・「React Scan」
 JavaScript
JavaScript 組織内の階層をビジュアライズする組織図を生成できるJavaScript ライブラリ・「TreeSpider」
 JavaScript
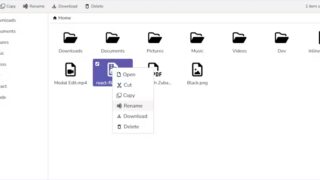
JavaScript 任意のファイルのアップロード、表示、ダウンロード、削除等の管理機能を使いやすいUIで提供するファイルマネージャー用React.jsパッケージ・「React File Manager」
 JavaScript
JavaScript JavaScript/TypeScriptで書かれたオープンソースの2Dゲームライブラリ・「KAPLAY」
 JavaScript
JavaScript ReactやNext.jsアプリにシームレスに統合できるシンプルで軽量なオープンソースのダミー画像生成ツール・「PlaceholderJS」
 JavaScript
JavaScript 汎用的な非依存のReactフックを30以上まとめたコレクション・「Nova.js」
 JavaScript
JavaScript 水平タイプのタイムラインを手軽に作成出来るjQuery.Timelineの機能を継承し、TypeScriptで設計し直したタイムラインライブラリ・「Sunorhc.Timeline」
 JavaScript
JavaScript インタラクティブなマップ作成のためのLeaflet用Svelteコンポーネントライブラリ・「Sveaflet」
 JavaScript
JavaScript 柔軟性と拡張性を重視したクロスプラットフォーム対応のシンプルなオープンソースWYSIWYGエディター・「Quill」
 JavaScript
JavaScript