TreeSpider

TreeSpiderは組織内の階層をビジュアライズする組織図を生成できるJavaScript ライブラリです。TypeScript + D3.jsで書かれており、MITライセンスの元でソースコードが公開されています。
主に企業内における組織構造を図で分かりやすく明示する、というもので、誰が誰のどの部門に所属しているか、誰が上司で誰の部下か、などの組織構造をぱっと見で把握出来るようにする事で人材管理ハードルを下げる事が目的です。
const tree_data = [
{id: "1", name: "Abayomi Amusa", role: "Manager", location: "Lagos, Nigeria"},
{id: "2", parentId: "1", name: "Trey Anderson", role: "Product Manager", location: "California, United States"},
{id: "3", parentId: "1", name: "Troy Manuel", role: "Software Developer", location: "Alberta, Canada"},
{id: "4", parentId: "1", name: "Rebecca Oslon", role: "Software Developer", location: "London, United Kingdom"},
{id: "5", parentId: "1", name: "David Scheg", role: "Product Designer", location: "Jiaozian, China"},
{id: "6", parentId: "2", name: "James Zucks", role: "DevOps", location: "Accra, Ghana"},
{id: "7", parentId: "2", name: "Zu Po Xe", role: "Backend Developer", location: "Johanesburg, South Africa"},
{id: "8", parentId: "2", name: "Scott Ziagler", role: "FrontEnd Developer Intern"},
{id: "9", parentId: "7", name: "Xervia Allero", role: "FrontEnd Developer Intern"},
{id: "10", parentId: "3", name: "Adebowale Ajanlekoko", role: "Fullstack Developer"},
]
const instance1 = new TreeSpider({
targetContainer: '#container-1',
tree_data: tree_data
})
データは上記のような形式で流し込めば期待通りに組織図が表示されるそうです。
idは特定の人物を示す値、parentIdは親(上司)の値、nameは人の名前、roleは肩書、locationは地域などを明示できます。上記コード例には書かれていませんが、imageでアイコンを任意の画像で表示する事ももちろん可能です。imageに値が無い場合はnameの頭文字がアイコンに適応されます。
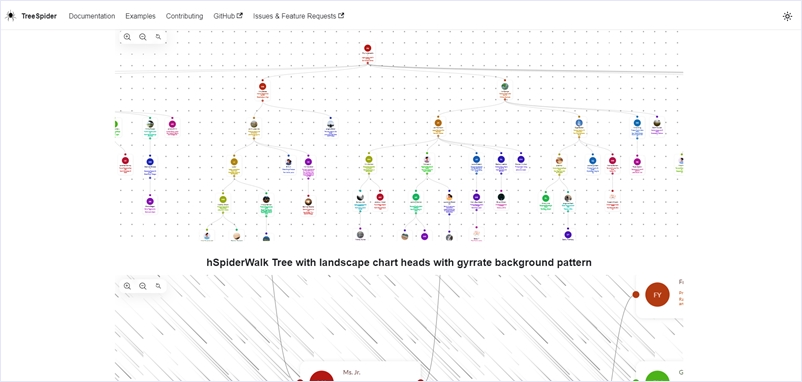
図のスタイルも様々用意されていますよ。一から作るのは非常に面倒だと思いますし、組織が大きくなると把握も難しくなるのでぱっと見で構成が分かると組織内でも便利だと思います。

