 jQuery
jQuery プログラミング
 jQuery
jQuery  jQuery
jQuery Wikipediaから指定したキーワードに該当するページの簡単な情報を手軽に取り出せるjQueryプラグイン・jQuery Wikipedia Plugin
 jQuery
jQuery transit.jsを併用してアニメーションコンテンツを実装するスクリプト・Nanimator
 jQuery
jQuery Githubのリポジトリの概要を任意のWebサイトに手軽に表示出来るようにするjQueryプラグイン・jQuery Github
 jQuery
jQuery 背景にした画像をドラッグ&ドロップ出来る様にするjQueryプラグイン・Draggable Background
 jQuery
jQuery クレジットカードの情報入力を支援する為のスクリプト・Skeuocard
 jQuery
jQuery tableをJSONデータにコンバートするjQueryプラグイン・Table-to-JSON
 jQuery
jQuery CSS3による多層グラデーションを使った背景を作れるjQueryプラグイン・SHARDS
 jQuery
jQuery サイドからスライドインするフィードバック用フォームを実装するjQueryプラグイン・Feedback Me
 jQuery
jQuery 汎用性の高そうなjQueryイメージスライダー・Fotorama
 jQuery
jQuery ボックスの高さを指定して「続きを読む」リンクを付けられるjQueryプラグイン・READMORE.JS
 Webサービス
Webサービス 学生向けに作られた国産プログラミング学習サイト・コーディング道場
 jQuery
jQuery jQueryやMootoolsとほぼ同等の機能を持った、パブリックドメインの軽量JavaScriptライブラリ・Minified.js
 オープンソース
オープンソース 500px.comライクな写真共有サービスを構築できるオープンソースのソフトウェア・photographer-io
 jQuery
jQuery 要素のドラッグ&ドロップを可能にするZeptoのプラグイン・HTML5 Drag & Swap Zepto Plugin
 Webデザイン
Webデザイン アイコンを表示させる際にSVGスプライトとPNGのどちらが重いかをテストした動作サンプル
 Webデザイン
Webデザイン 要素をフリップさせるためのライブラリ・Flippant.js
 jQuery
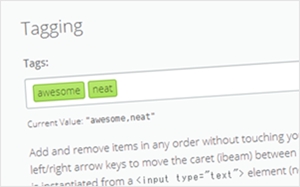
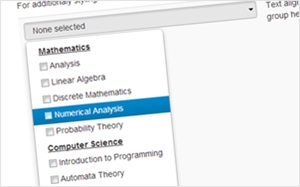
jQuery select要素の使い勝手を向上させる(かもしれない)UIを実装するスクリプト・Selectize.js
 jQuery
jQuery 動画やGoogleマップにも対応した軽量なモーダルウィンドウを実装するjQueryプラグイン・Pop Easy
 jQuery
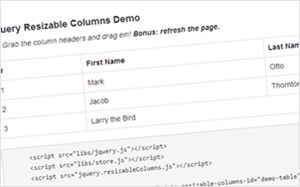
jQuery tableの幅をドラッグでリサイズ出来るようにするスクリプト・jQuery Resizable Column
 jQuery
jQuery 要素を自動でセンタリングさせる為のスクリプト・Midway.js
 jQuery
jQuery