 jQuery
jQuery プログラミング
 jQuery
jQuery  cssやプログラミング
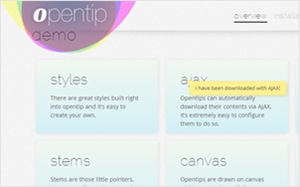
cssやプログラミング 様々なスタイルのツールチップを実装できるスクリプト・opentip
 jQuery
jQuery ページ内スクロールのナビゲーションを実装出来るjQueryプラグイン・scrollNav.js
 iPhone / iPad
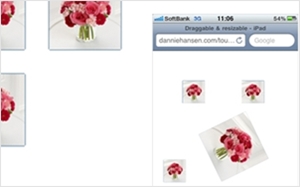
iPhone / iPad タッチデバイスで要素を回転させたりリサイズ、ドラッグによる移動を可能にするスクリプト・Touch-box
 jQuery
jQuery マウスホバーで画像を拡大させるjQueryプラグイン・Image Zoom Plugin
 jQuery
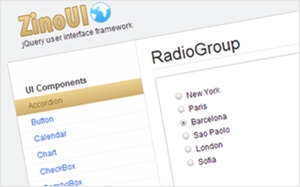
jQuery ベーシックなUIを実装できるjQueryベースのフレームワーク・ZinoUI
 オープンソース
オープンソース Twitter Bootstrapのテーマをオンラインで作成出来るツール・Bootstrap magic
 cssやプログラミング
cssやプログラミング シンプルなWebサイトインターフェースを実装する為のフレームワーク・ink
 jQuery
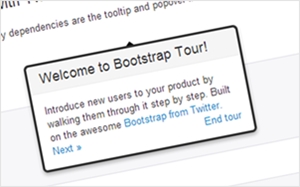
jQuery Bootstrapでツアーコンテンツを実装する為のスクリプト・Bootstrap Tour Extended
 WordPress
WordPress インストール済みのWordPressテーマの表示をフロントエンドで確認出来るツールバーを実装するプラグイン・WordPress Theme Demo Bar
 jQuery
jQuery select要素のoption項目の内容を画像で表現する為のスクリプト・Image Picker
 cssやプログラミング
cssやプログラミング WordPressやJavaScript、CSSなどのスニペットを収集しているサイト・wp-mix
 WordPress
WordPress WordPressでページ毎にbodyタグのidを振る
 cssやプログラミング
cssやプログラミング Webサイトのツアーをハイライトを使って実装するシンプルなスクリプト・tour.js
 jQuery
jQuery タブやアコーディオン、パララックスなどを実装出来るjQueryベースのUIツールキット・jKit
 cssやプログラミング
cssやプログラミング 特定のテキストを絵文字に変換するスクリプト・emojify.js
 cssやプログラミング
cssやプログラミング SASSを使用したレスポンシブWebデザイン対応のCSSフレームワーク・Centurion
 cssやプログラミング
cssやプログラミング BootstrapやHTML5 Boilerplateに影響を受けて作られた軽量でミニマルなCSSフレームワーク・Substrata
 jQuery
jQuery Boostrap向けの日付/時間ピッカーを実装するスクリプト・bootstrap-datetimepicker
 jQuery
jQuery テキストボックスに指定したURLのタイトルやdescription、使用されている画像等を取得するjQueryプラグイン・Link Scrapper TextBox
 Webサービス
Webサービス HTMLで作るクリスマスカードのコード例を紹介する・Codecademy Code Cards
 WordPress
WordPress