Twitter Boostrap用の日付/時間
ピッカーを実装する為のライブラ
リ・bootstrap-datetimepickerの
ご紹介。日付と時間を同じinput
要素内で取得できます。また、
フォーマットも指定可能です。
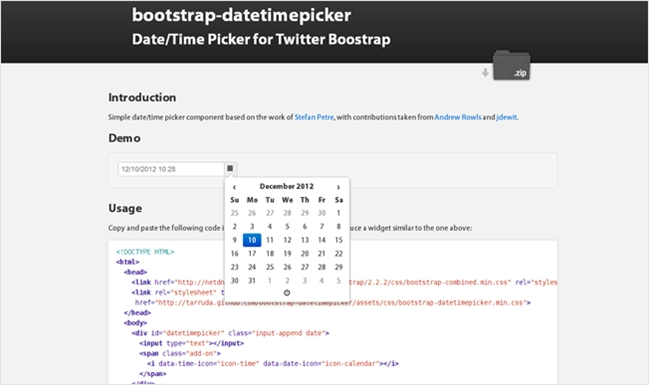
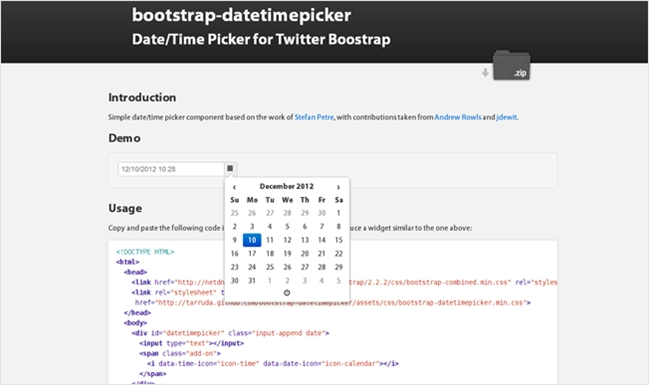
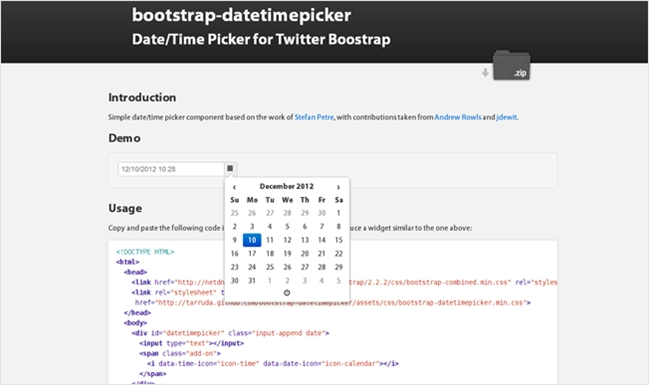
デート・タイムピッカーを実装するスクリプト。jQuery依存みたいです。
bootstrap-datetimepicker



シンプルに日付と時間を取得するだけのものですが、別のinput要素を用意する必要が無いのはユーザーに優しいですね。
Sample
カレンダーの下部に時間ピッカーへの切り替えボタンがあります。
言語を日本語に指定したけどカレンダーはまだ日本語には未対応です。出力フォーマットは自由に設定できます。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js'></script> <script type="text/javascript" src="bootstrap.min.js"></script> <script type="text/javascript" src="bootstrap-datetimepicker.min.js"></script>
諸々を読み込み。
$('#foo').datetimepicker({
format: 'yyyy年 dd月 MM日 hh:mm',
language: 'en',
pickDate: true,
pickTime: true,
hourStep: 1,
minuteStep: 15,
secondStep: 30,
inputMask: true
});セッティングしてマークアップすればOKです。
詳細は以下でどうぞ。
