 オープンソース
オープンソース プログラミング
 オープンソース
オープンソース  jQuery
jQuery alert()のダイアログのスタイルを変更するスクリプト・SweetAlert
 jQuery
jQuery textareaやinput要素内の任意のテキストをハイライトするスクリプト・jQuery highlightTextarea
 jQuery
jQuery 任意の要素を3D回転させ、立体的に見せる国産のjQueryプラグイン・TURNBOX.js
 jQuery
jQuery インタラクティブなクレジットカード入力フォームを実装するjQueryプラグイン・Card
 jQuery
jQuery 任意のテキストを手軽にオートコンプリートとして実装できるjQueryプラグイン・Completer
 jQuery
jQuery Webページのナビゲーションを自動生成する軽量なjQueryプラグイン・jQuery Tocible
 jQuery
jQuery レスポンシブWebデザインに対応したモーダルウィンドウを実装するjQueryプラグイン・Remodal
 jQuery
jQuery シンプルな見た目に拘ったWYSIWYGエディタを実装する為のjQueryプラグイン・Froala WYSIWYG Editor
 オープンソース
オープンソース Webページから直接コンテンツを編集できるオープンソースCMS・RedKite
 jQuery
jQuery 文中に脚注を手軽に加えられるjQueryプラグイン・Footnoted
 jQuery
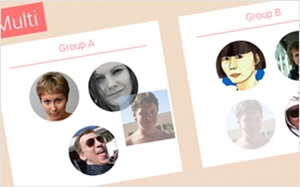
jQuery Googleカレンダー対応の、シンプルなイベントカレンダーを実装出来るjQueryプラグイン・kalendar
 jQuery
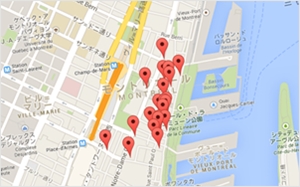
jQuery Google Mapで任意の場所の周囲にある施設をマーカーで表示するjQueryプラグイン・WhatsNearby
 cssやプログラミング
cssやプログラミング タッチデバイスにも対応の、要素をドラッグ&ドロップでソートできる軽量スクリプト・Sortable
 jQuery
jQuery 通知メッセージを実装する為のシンプルなjQueryプラグイン・notifIt!
 cssやプログラミング
cssやプログラミング Twitter Bootstrap向けのUIキットを複数配布する・PixelKit-Bootstrap-UI-Kits
 jQuery
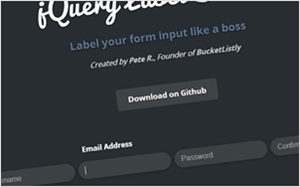
jQuery input要素のplaceholderをフォーカス時に上にアニメーション付きで押し出すスクリプト・jQuery Label Better
 jQuery
jQuery 一文字ずつテキストにアニメーションエフェクトを加えるスクリプト・funnyText.js
 jQuery
jQuery コンテナのサイズに合わせて画像をフィットさせるスクリプト・imagefill.js
 オープンソース
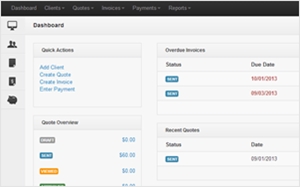
オープンソース オンラインの請求書発行システムを実装出来るPHP製のソフトウェア・FusionInvoice
 cssやプログラミング
cssやプログラミング Google Mapのカラー見本とコードをまとめている・Snazzy Maps
 jQuery
jQuery