この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
使いどころもありそうだったので
備忘録。文字をアニメーションし
ながら少しずつ表示させていく様
なエフェクトを実装できるjQuery
プラグイン・Lettering Animate
です。
プロダクトのキャッチコピーなんかもこの方法でユーザーの視点を誘導出来るかもしれないですね。Flashでは昔からよく見かける表現かもしれません。
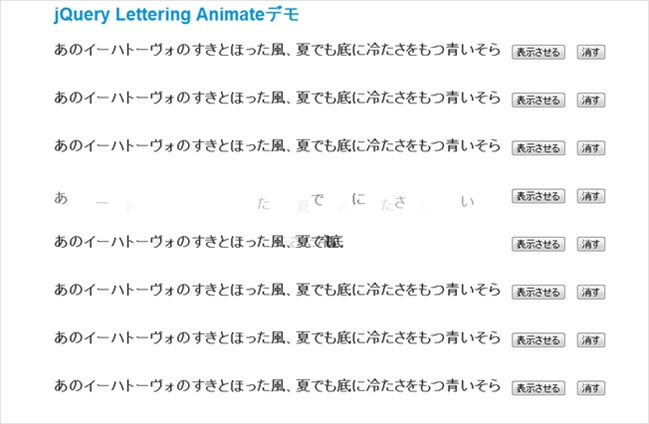
Lettering Animate

lettering.jsにアニメーションエフェクトを追加したものになります。8種類のアニメーションエフェクトが用意されていました。
以下動作サンプルです。
Sample
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script type="text/javascript" src="jquery.lettering.js"></script> <script type="text/javascript" src="jquery.lettering.animate.js"></script>
本体とlettering.jsとプラグインを読み込む。
$("#foo").lettering().animateLetters({opacity:0},{opacity:1},{
randomOrder:false,
time:500,
reset:true
});
エフェクトは上記のように設定します。
他のエフェクトの設定法も書いてありますのでデモページでご参照ください。