Evernoteやgimmebarのように、様々な
Webコンテンツをクリップ、シェアでき
るWebサービス・clipboardのご紹介。
まだローンチされたばかりのようなの
で使用感などをレビューしてみようと
思います。
以前ご紹介したgimmebarにかなり近い感じです。
Tumblrライクに画像やテキストを気軽にクリップ出来るWebサービス・Gimme Barが結構便利だったので使用レビュー
機能はgimmebarとほぼ変わりませんが、大きな違いはWebページ全体はキャプチャではなく、コンテンツごとクリップできる点です。また、DOM要素単位で動画なども取り込み、再生可能です。
Clipboard



個人的にEvernoteは肌に合わないのでgimmebarを使用していました。ただ、動画は動画として、テキストはテキストとしてしか取り込めない仕様だったのがちょっとアレだったのですが、ClipboardはEvernote同様に任意のコンテンツを部分的に丸ごと切り取ってクリップできます。
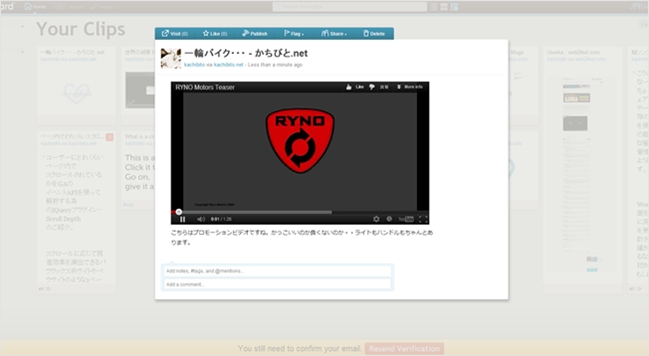
動画や画像、テキストなどをまとめてクリップ



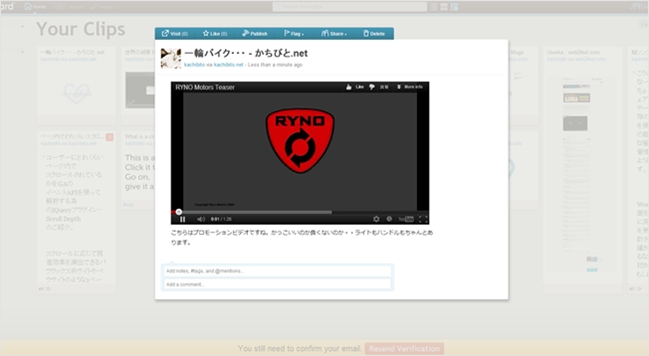
このように、テキストと動画を同時にクリップし、そのまま再生できます。テキストも勿論コピペ可能。※コンテンツ自体の編集は出来ません
クリップしたアイテムはページ推移不要でLightbox風に表示、閲覧できるのも良い感じ。
[note]ただし、全ての動画を再生出来る訳ではないようです。例えば、Screenrは再生できましたが、Kickstarterは再生できませんでした。この辺は試してみないと分かりません。[/note]
また、gimmebarは動画、テキスト、画像などを自動で認識、カテゴリわけしてくれますが、Clipboardにはそういった機能はありません。
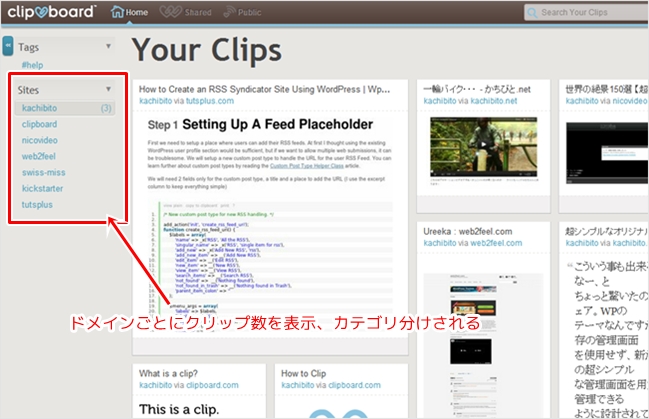
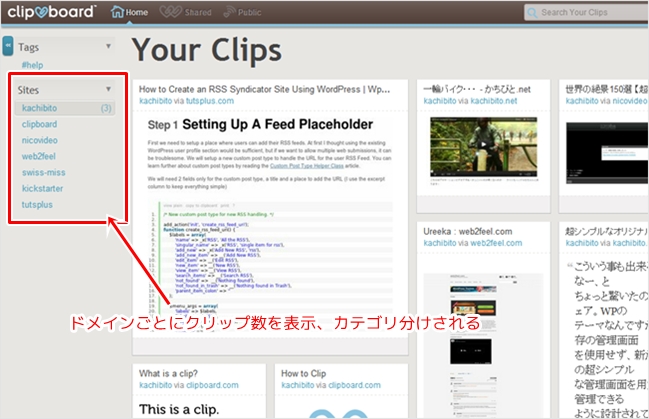
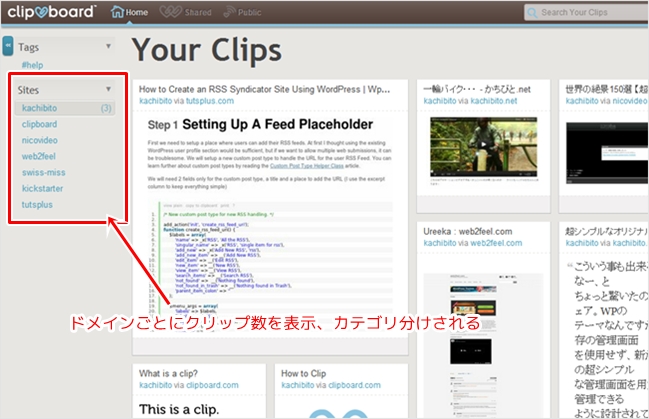
自動でドメインごとにカテゴリ分け



そのかわり、ドメインごとに自動でカテゴリ分けしてくれます。クリップしたアイテムは基本的にタグで管理しますが、検索も可能です。ただし、双方とも日本語には対応していません。
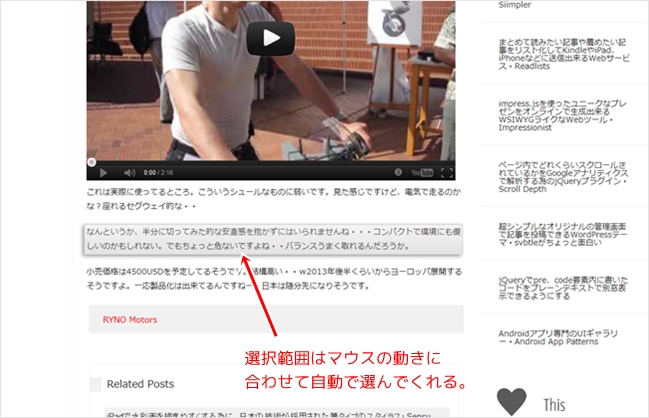
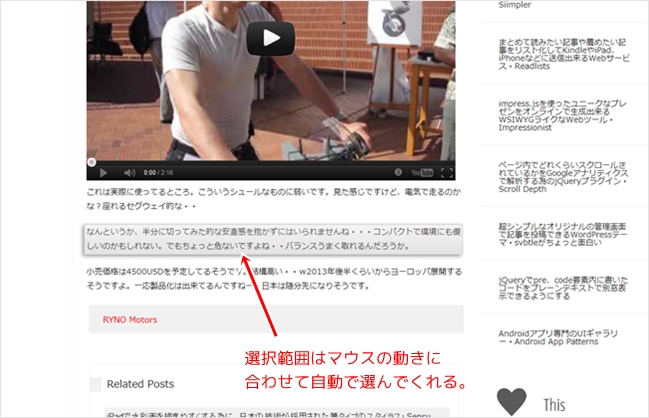
クリップ手順



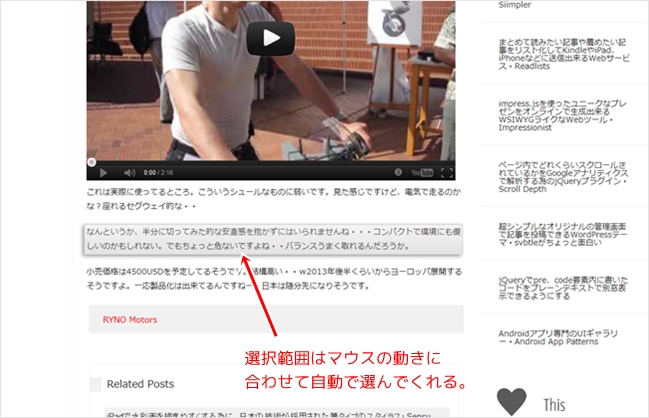
クリップはブックマークレットやエクステンションで行います。閲覧中のページで使うだけ。起動させてからマウスを動かせば自動で取り込むDOMを選択してくれます。ドラッグで選択する事も可能。
選んだらクリックすれば確認画面が表示されますので、あとはコメントをつけるなりタグをつけるなりすればクリップ完了です。
Embed機能
切り取ったクリップは以下のようにEmbed機能で他サイトに表示させる事が出来ます。
↑ こんな感じ。マウスを乗せれば引用元のリンクがviaとして出ますが、公開する内容は引用の範囲内で・・・悪用は避けてくださいね。幅的な問題であまり用途は無さそうですが。
現在は招待or承認制です。機能としてはgimmebarとEvernoteの中間を取った感じで個人的に結構好みでした。ソースコード紹介するのにいいかもしれない。今後はgimmebarと併用していこうと思います。
