Warning: Undefined array key "width" in /home/youhei0828/kachibito.net/public_html/wp-includes/media.php on line 1724
Warning: Undefined array key "height" in /home/youhei0828/kachibito.net/public_html/wp-includes/media.php on line 1725
この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
たまたま見つけたツールが泣きそうなくらい
便利だったのでシェア。Media Queryを使用
したレスポンシブなWebデザインの構築時
にとっても役に立ってくれるツールです。URL
を指定するだけで、あとは幅を調整しながら
レイアウトの微調整が可能です。ページ推移
も不要なのが大きいですね。
今日ご紹介するResponsivepxは、インタラクティブに指定幅の表示を確認出来るWebサービスです。Media Queryを使用したレスポンシブなWebデザイン構築時に、微調整したいときはかなり効果を発揮しそう。
Responsivepx

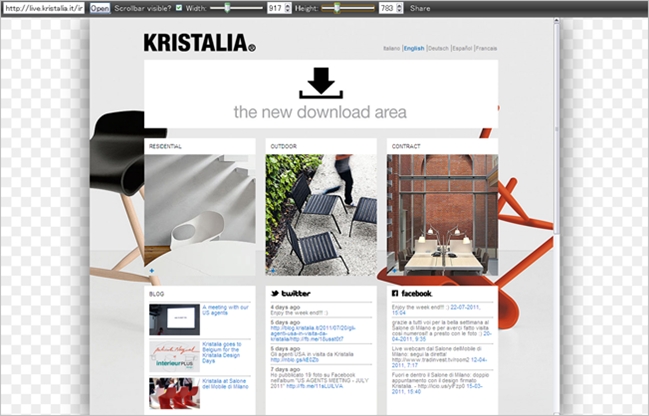
Kristaliaでテスト。URLを入力するとそのサイトが表示されますので、あとはマウスでバーを動かして好みのサイズに変更するだけ。
MediaQueryを使ったレスポンシブなWebデザインのサイトなら設定値に達した時点でMediaQueryが適応され、レイアウトが変化しますので、微調整にうってつけでは無いかなと。

バーでサイズを変更するとレイアウトも変化します。すぐに変わってくれるので何度もURLを叩かずに済みますし、ページ推移もありません。
動作デモ
スクリーンキャスト撮りました。動きがアレなのは僕の環境の問題で、実際はサクサク動くと思います。
ソースコードが公開されています
なにより、このサービスはgithubでコードが公開されているので好みに変更したりローカル環境でも使える、という点です。というわけで日本語化だけしてみました。

まぁ日本語にする意味はないんですけども。よく使うサイズ(320とか480とか)を直接叩けるようにしとくとより便利になりそうですね。
使用例
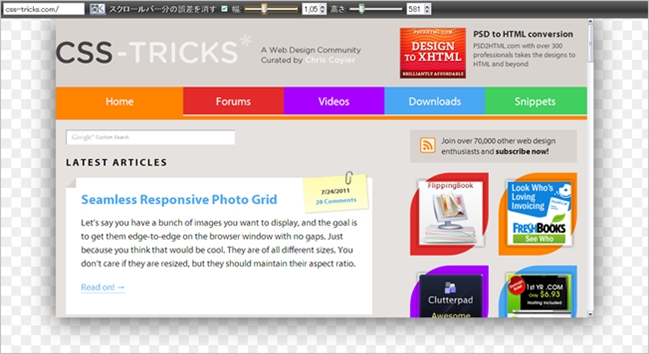
Css-Tricksが分かりやすいので例に使ってみます。

左が481pxで右が480pxです。Css-Tricksでは480px指定のMediaQuery(@media screen and (max-width: 480px))が書かれていてこのように変化する瞬間を確認することができます。

Netbookくらいの幅だとこんな感じに。検索boxだけ下に落とすんですね、ふむふむ。と言ったこともすぐに分かります。
こうした表示確認がかなり手軽に行えるのが大きな魅力ですね。以前からSimple Media Queries Testerをおすすめしており、こちらもコードが公開されているのでうまく使っていきたいところです。
Responsivepx / github