覚えておくと役に立つ時もあり
そうだったのでメモ。好みのテ
イストでカラースキームのサン
プルを出してくれるのでどういう
色を使えばいいか分からない、
という時に参考になりそう。
多くは無いですけど、テイストにあったサンプルを元にカラースキームを作成できるので個人的に助かります。何よりシンプルで軽量なのが気に入りました。ページ移動は一切不要で、入力の必要もほとんどありません。
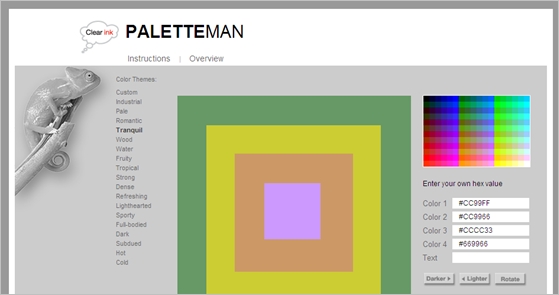
PALETTEMAN



サイトも広告等も無く、シンプルで使いやすいです。簡単に使い方をご紹介。
テイストのサンプルを出してくれる



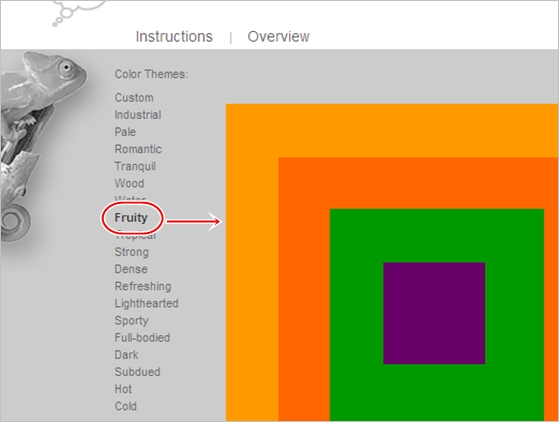
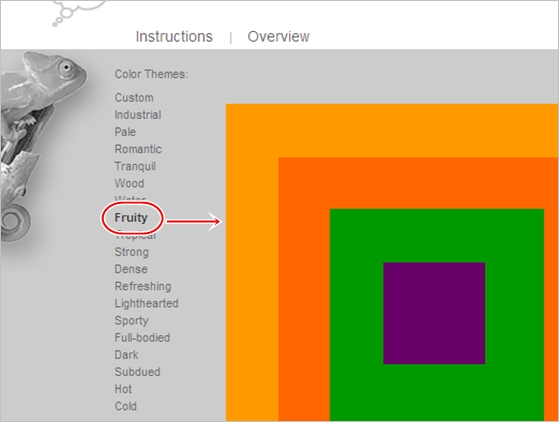
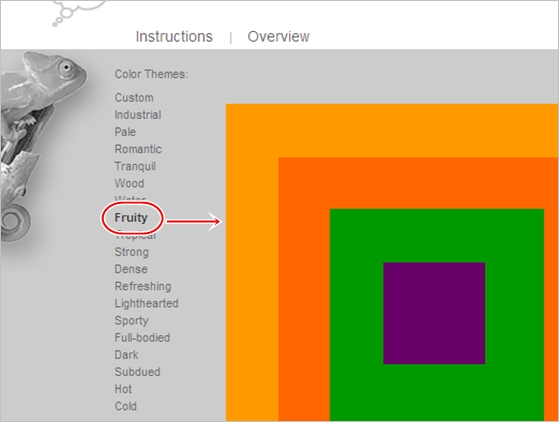
左サイドにテイストがあるのでクリックすればパッとサンプルを出してくれます。これはFruity(フルーティ-)のサンプル。用意されたテイストの意味はだいたい以下のような感じです。
Industrial / 産業・工業のイメージ
Pale / 弱い・薄暗い・淡い印象のカラー
Romantic / ロマンチックなイメージ
Tranquil / 穏やか・落ち着きのある色
Wood / 木の印象
Water / 水の印象
Fruity / 果物・フルーティーなイメージ
Tropical / 南国などトロピカルで明るいイメージ
Strong / 力強いイメージ・原色中心です
Dense / 深みの有る色合い
Refreshing / 爽やか・元気・清々しいイメージ
Lighthearted / 陽気なイメージ
Sporty / スポーティ・躍動感あるイメージ
Full-bodied / こくの有る印象
Dark / ダークなイメージ
Subdued / 渋みの有るイメージ
Hot / 温かみの有るイメージ
Cold / 冷たいイメージ
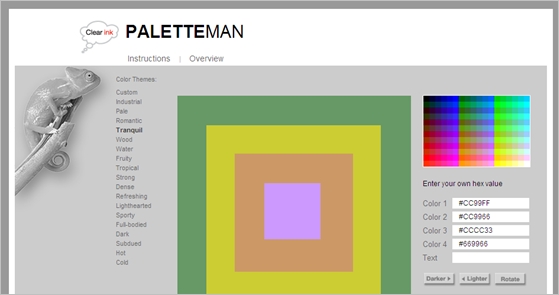
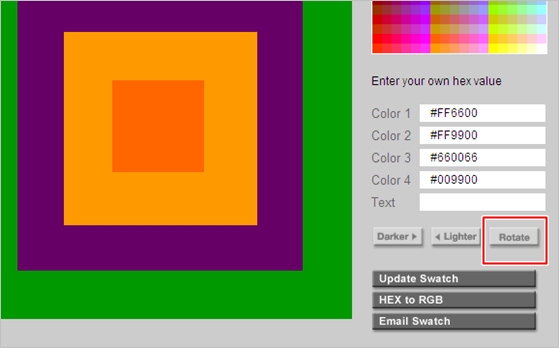
Rotateで雰囲気が凄く変わる



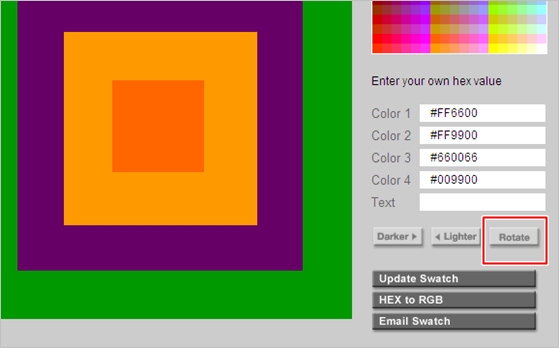
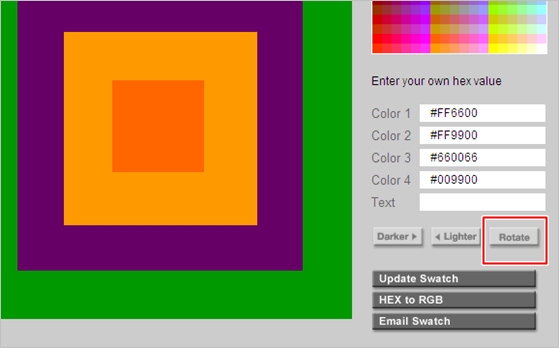
先ほどのサンプルをRotateさせました。中心から広がった形で表示してくれますが同色をRotate(ローテーション)させればガラッと雰囲気が変わります。
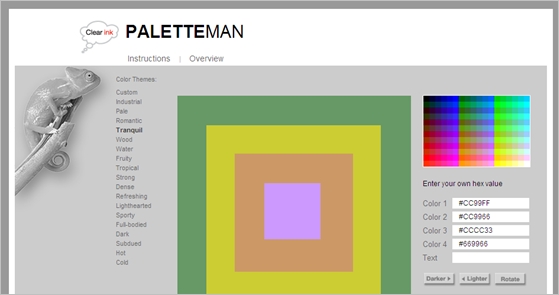
明暗も



先ほどのサンプルをダークにしました。ちょっと落ち着いた印象になりますね。
もちろん色の変更可能



色の変更は右側のボックスを選択して変えたいカラーパレットにマウスオーバーするだけです。入力補助はけっこう嬉しい。
テキストテストも可能



右側のボックス最下部にtextとあるのでそこをクリックしてカラーパレットにマウスオーバーすればテキストのカラーサンプルも確認出来ますよ。
RBGも出してくれます。とにかく軽量なのが嬉しいです。ご利用は以下より。
