 Webサービス
Webサービス Webツール
 Webサービス
Webサービス  Webサービス
Webサービス 任意の2つのテキストの差分をチェック、共有出来るツール・「Diff Checker」
 Webサービス
Webサービス 登録したWebサイトをスマフォやタブレット等のモックアップ画像にはめ込んで実際に動作、Embedも出来る・「Mockerie.io」
 Webサービス
Webサービス シンプルさを重視したプロジェクト管理ツール・Horizonate
 Webサービス
Webサービス 手軽にスマフォにも対応したプレゼンテーションを作成出来るツール・Swipe
 Webサービス
Webサービス コーディング不要でDropboxに保管している画像からプロトタイプを作成出来るツール・Marvel
 Webサービス
Webサービス シンプルで使いやすいレスポンシブWebデザインの確認ツール・Dimensions
 Webサービス
Webサービス Web制作時にあると少し便利なWebツールを公開している・QuirkTools
 jQuery
jQuery 画像をFacebookやTwitter等のソーシャルサービスに投稿できる様にするjQueryプラグイン・Slingpic
 Webサービス
Webサービス ブラウザ上でPCにインストール済みのフォントを表示テストできるツール・typezebra
 Webサービス
Webサービス iOSやAndroid向けのアプリアイコンを作成出来るオンラインのジェネレーター・MakeAppIcon
 Webサービス
Webサービス LocalStorageを使用するシンプルで軽量なモックアップ作成ツール・mockup-designer
 Webサービス
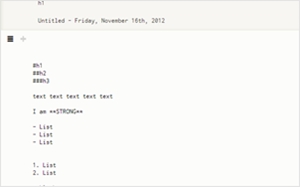
Webサービス オンライン上で使えるシンプルなMarkDownエディタ・Socrates.io
 Webサービス
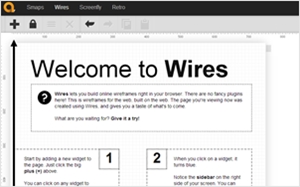
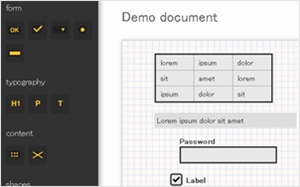
Webサービス 簡易的なワイヤーフレームを手軽に作成、URLも発行してくれるWebサービス・Wireframe.cc
 Webサービス
Webサービス ソースも公開されているシンプルなオンラインJSONエディタ・JSON Editor Online
 Webサービス
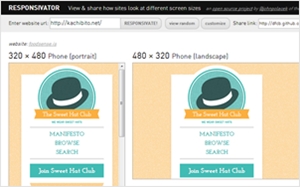
Webサービス 幅のカスタマイズも可能なレスポンシブWebデザイン用の表示確認ツール・Responsivator
 Webサービス
Webサービス embedでソースコードを表示させることも可能なスニペット投稿サイト・snipt
 Webツール
Webツール ソースコードも公開されているシンプルな.htaccess作成ツール・httool
 Webサービス
Webサービス Web上でHTML+CSS製のスライドを簡単に作成、公開できるWebサービス・rvl.io
 Webサービス
Webサービス 色覚障害のあるユーザーに、Webサイトがどう見えているかをザックリと教えてくれるWebツール・Chromanope
 Webサービス
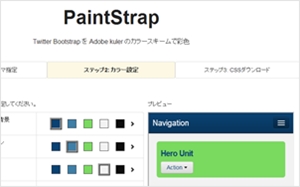
Webサービス Adobe kulerのカラースキームを使ってTwitter Bootstrap用のCSSを作成出来る国産Webサービス・PaintStrap
 Webサービス
Webサービス