この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
これ系はいくつかありますので
1つの選択肢として、という感じ
ですね。css3のtransformや
box-shadowをクロスブラウザ
対応させるjsライブラリですが、
特徴はプロパティを1行で統一
させる事が出来る点です。
css3のtransform(変形)、box-shadow(影)、gradient(グラデーション)ですが、gradientは不完全でした。しかしながらこのスクリプトを応用してアニメーションさせることも出来るようです。
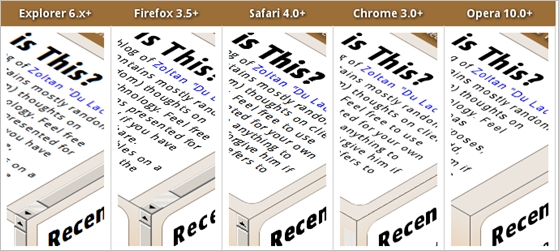
cssSandpaper

各ブラウザで実装したものを比較していました。IEに限らず、主要ブラウザ全てをサポートしています。また、何より独自のプロパティを使うのですが、これが1行で済むので場合によってはなかなか楽では無いかと。

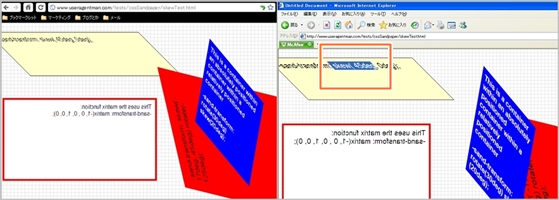
左がChrome、右がIE6です。テキストのドラッグも普通に出来ますね。
例・transform
cssSandpaperを使用した際のtransformのcssの記述例です。
.sample{
-sand-transform: skew(-17deg, 45deg) rotate(-125deg);
}
例・box-shadow
.sample{
-sand-box-shadow: -5px -5px 5px black;
}
例・gradient
.sample{
background-image: -sand-gradient(radial, 40% 40%, 0, 40% 40%, 60, from(#ffffa2), to(#00f));
}
グラデーションは微妙ですね・・
通常はそれぞれのブラウザにあわせて書きます。例えばFirefoxなら-moz-transform、ChromeやSafariなどのWebkit系なら-webkit-transformという書き方をしますが、このライブラリを使えば、-sand-transform、-sand-box-shadow等の1行で主要ブラウザ全てに対応させる事が出来ます。
応用させる

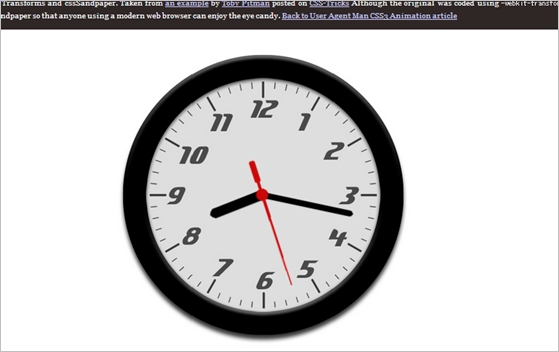
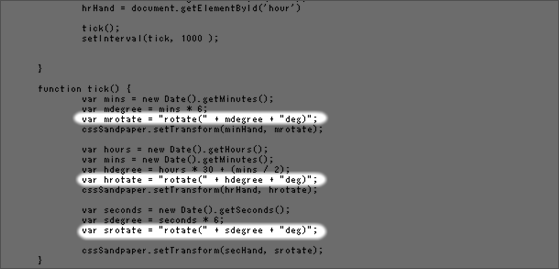
transformとjsを使ったアニメーションエフェクトを実装する事も出来るようです。CSS-TricksでCSS3とjsを使った時計を実装する記事がありましたが、これをIEでも動かしています。
jsの中でcss3を使っていますがIEでも動いています。

ライブラリの記述もお忘れなく。
<script type="text/javascript" src="path/to/js/cssQuery-p.js"></script> <script type="text/javascript" src="path/to/js/jcoglan.com/sylvester.js"></script> <script type="text/javascript" src="path/to/js/css3Helpers.js"></script>
以下よりDL出来ます。
