この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
delicious徘徊していたらたまたま見か
けてちょっと気になってテストしました。
iPadやiPhoneでFirebugを使えるので、
iPadやiPhoneにおける表示に問題が
ある際、Firebug使えれば調査しやす
いんじゃないですかね、という趣旨の
ブックマークレットです。
いままでiPadやiPhoneでFrebugを使おうという事すら思いつきませんでしたが、確かに使えれば対応サイトを制作する上で役立ちそうですよね。マイコミにも書いてありましたが、表示スピード調査にも良いのでは無いかと。というわけでiPadで試してみました。
Mobile Perf

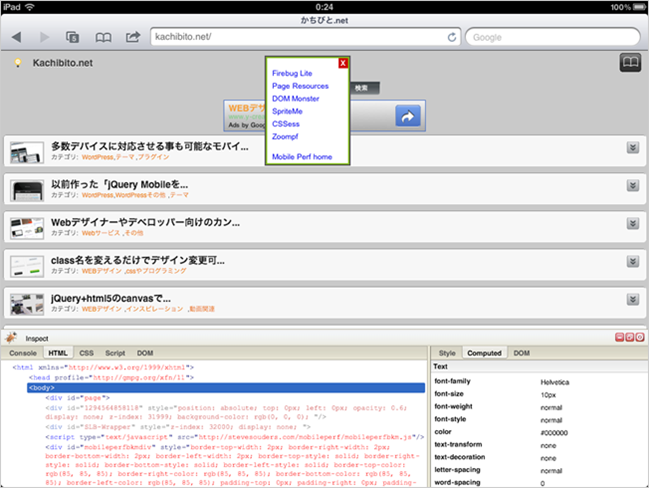
FirebugをiPadで使ってみるテスト。まんまFirebugです。特にタッチデバイスに最適化されてるとかは無いみたいですね・・新しいタブで開いてみます。

だいぶ見やすくなりました。使い方は普通のFirebugと同じです。

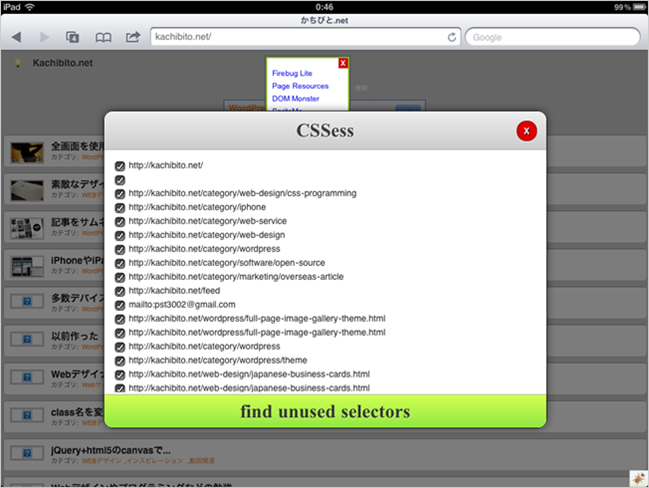
Firebugだけでなく、以前ご紹介したCSSessも利用できます。

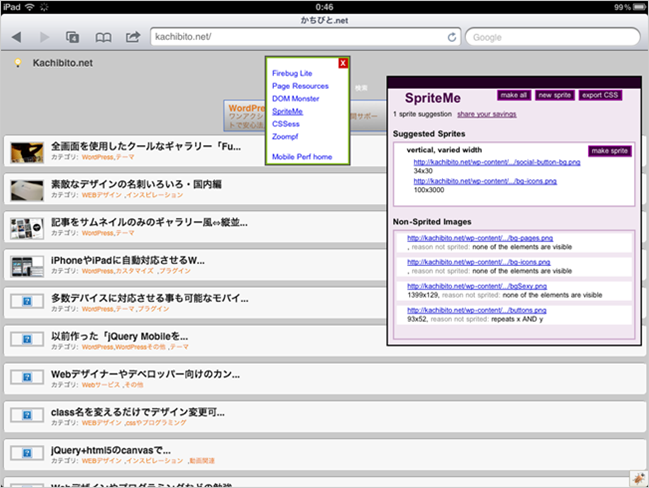
他にも、DOMやページそのものを分析して問題箇所を教えてくれるDOM Monsterや、cssスプライトを生成するSpriteMeもあります。
雑感
個人的な印象はまだ実用段階ではないかなという結論です。調査できることは出来るので、必要に迫られればお世話になりそうですが、使い勝手という意味で今後の改善に期待したところです。(※使い勝手は使ってみないと分からないと思うのでぜひテストしてみてください。)
全く使えないわけではなく、僕はそこまでiPadやiPhoneサイトの作成に迫られてはいないので、という話で、現状iPadやiPhone上で利用出来るデベロッパー向けの調査ツールはさほど存在しないので、ブックマークレットとして使えるのはありがたい事だと思います。以下で登録できます。
ご存知だとは思いますが、iPhoneやiPadで登録するときは文字列をコピペ→適当にどこかのサイトをブックマーク→編集でブックマークレットをURLに登録してご利用ください。
