この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
codropsのギャラリーが素敵だったので
WordPressのテーマにしてみました。
ライセンスは、個人でも商用でも利用可
で、コードも自由な利用を認めてくれて
いました。唯一、記事を丸ごとコピーし
ないで欲しい、との事。
そのライセンスはこちら。
先日も話題になったパクリ記事問題です(僕の記事もやられてました→ttp://ameblo.jp/sfida2010/entry-10758747352.html)が、codropsは心の広いブロガーさんのようで好感をもてますね。こうありたいものです。リスペクトも兼ねて、ライセンスに従い、WordPressのテーマにしたので配布します。
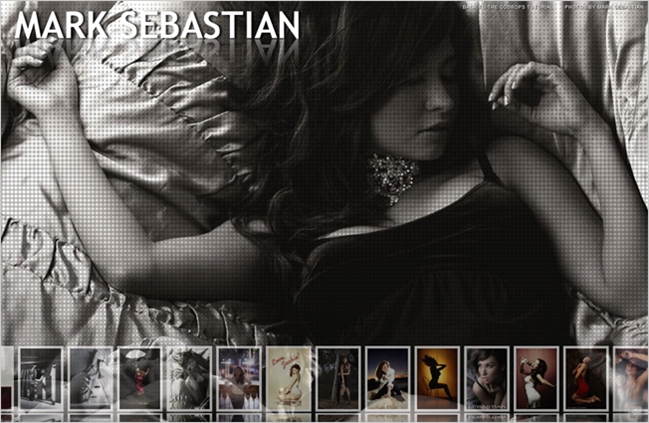
FullPageImageGallery

このギャラリー(Full Page Image Gallery with jQuery)です。これをまんまテーマ化。

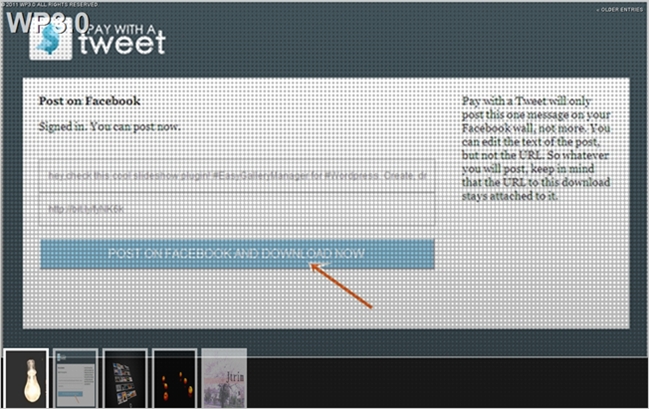
こんな感じでWPで管理できます。サムネイルの数は「表示設定」→「1ページに表示する最大投稿数」の数と同等になります。右上にページ送りがあります。ロゴは画像だったのでテキストにしました。
仕様と使い方
IE7はかろうじて動きます。IE6以外はたぶん大丈夫。動作なんかはcodropsにデモがあるのでそちらでご確認下さい。
ギャラリーなので通常通り記事を書いてもタイトルや記事内容はどこにも反映されません。記事ページでは1つの画像が表示されるだけです。single.phpはつくっていませんので、何かアイデアがあったら作ってみてください。

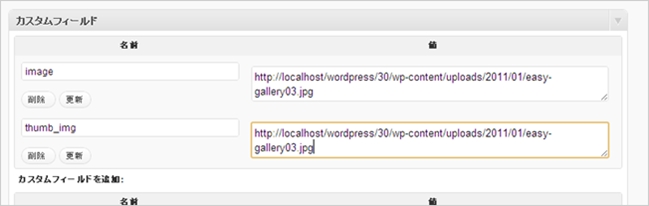
画像は
imageという名前でカスタムフィールドを作る。値に全画面に表示させる画像
thumb_imgという名前でカスタムフィールドを作る。値にサムネイル用画像(縦120px、幅90px)
という感じで呼び出します。これだけでギャラリーが作られていきます。どちらかが空白だとギャラリーは動作しませんのでご用心下さい。
今回のテーマのコード
まぁDLすればいいだけの話なんですが、シンプルなコードなので参考までに部分的に掲載します。functions.phpも使いませんでした。
元のマークアップはこれ。
<div id="outer_container">
<div id="thumbScroller">
<div class="container">
<div class="content">
<div><a href="#"><img src="images/thumbs/1.jpg" alt="images/1.jpg" class="thumb" /></a></div>
</div>
<div class="content">
<div><a href="#"><img src="images/thumbs/2.jpg" alt="images/2.jpg" class="thumb" /></a></div>
</div>
・
・
・
</div>
</div>
</div>
<div id="fp_thumbtoggle" class="fp_thumbtoggle">View Thumbs</div>
</div>
<div>
<span class="reference">
<a href="http://tympanus.net/codrops/2010/09/08/full-page-image-gallery/">back to the Codrops tutorial</a>
<a href="http://www.flickr.com/photos/markjsebastian/">Photos by Mark Sebastian</a>
</span>
</div>
で、テーマ化したコード。
<div id="outer_container">
<div id="thumbScroller">
<div class="container">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="content">
<div><?php $image = get_post_meta($post->ID, 'image', true); ?>
<?php $thumb = get_post_meta($post->ID, 'thumb_img', true); ?>
<a href="#"><img src="<?php echo $image; ?>" alt="<?php echo $thumb; ?>" class="thumb" height="120" width="80" /></a></div>
</div>
<?php endwhile; ?>
<?php else : ?>
<h2>Not Found</h2>
<?php endif; ?>
</div>
</div>
</div>
<div id="fp_thumbtoggle" class="fp_thumbtoggle">View Thumbs</div>
</div>
<div>
<span class="reference">
<?php next_posts_link(__('« Older Entries')) ?>
<?php previous_posts_link(__('Newer Entries »')) ?>
</span>
</div>
ループにカスタムフィールドで画像URLを出力させただけ。見苦しいコードで申し訳ないです。

