この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
CSS3のみで作るボタンのフレームワーク。
以前にも似たようなものがありましたけど、
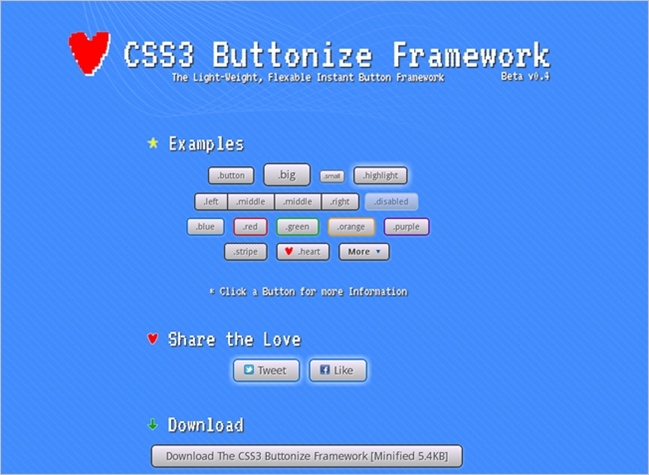
CSS3 Buttonize Frameworkは軽量で、
使いやすそうだったのでメモがてらご紹介
します。やはり管理が楽なのは魅力ですね・・
class名を与えるだけでデザインを変更できる、というCSS3のボタンフレームワークです。class名を変えるだけでデザインも変更できるので、手軽に実装出来ていいんじゃないでしょうか。
CSS3 Buttonize Framework

軽量なフレームワークだよ!とのことです。デザインもシンプルで個人的に好みでした。何と比べて軽量なのかな?
サンプル
適当ですみませんけどサンプルです
CSS
.button {
font: 14px/36px "Droid Sans", sans-serif;
height: 36px;
border: 2px solid #333;
padding: 5px 14px;
margin: 0 6px;
text-shadow: 1px 1px 1px #FFF;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 1px 1px 6px rgba(255, 255, 255, 0.3);
-webkit-box-shadow: 1px 1px 6px rgba(255, 255, 255, 0.3);
box-shadow: 1px 1px 6px rgba(255, 255, 255, 0.3);
background-color: #e0e0e0;
background-image: url(images/gradm2acc.png);
background-image: -moz-linear-gradient(top, #f7edff, #b1b1b1);
background-image: -webkit-gradient(linear, center top, center bottom, from(#f7edff), to(#b1b1b1));
background-image: -webkit-linear-gradient(top, #f7edff, #b1b1b1);
background-image: -o-linear-gradient(top, #f7edff, #b1b1b1);
background-image: linear-gradient(top, #f7edff, #b1b1b1);
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
.button:link, .button:visited, .button:hover {
color: #444;
text-decoration: none;
}
.button:hover {
background-image: -moz-linear-gradient(top, #f5f5ff, #999999);
background-image: -webkit-gradient(linear, center top, center bottom, from(#f5f5ff), to(#999999));
background-image: -o-linear-gradient(top, #f5f5ff, #999999);
background-image: linear-gradient(top, #f5f5ff, #999999);
}
.button:active, .button:focus {
background-image: -moz-linear-gradient(top, #999999, #e5d9ff);
background-image: -webkit-gradient(linear, center top, center bottom, from(#999999), to(#e5d9ff));
background-image: -o-linear-gradient(top, #999999, #e5d9ff);
background-image: linear-gradient(top, #999999, #e5d9ff);
}
ボタン全体のデザイン
.big {
font-size: 18px;
line-height: 42px;
padding: 7px 23px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
あとはこうして個別のデザインを作っておくとマークアップが楽です。
<a href="#" class="button big"大きいボタン</a>
こういったフレームワークを参考に、自分用のフレームワークを作っておくと作業効率も上がるかも知れません。気が向いたら作ってみますかね・・ライセンスはクリコモだそうです。


