この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
結構前に知ったサービスですが、やっと
使う機会が出来たので使用レビュー。
ローカル上のフォントファイルをドラッ
グ&ドロップして、そのフォントでWeb
フォントの表示テストを行えるブック
マークレットです。なんだかピンと来ない
説明ですがw
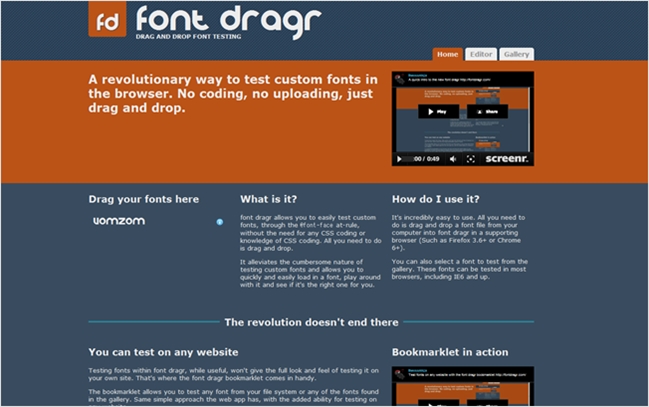
CSSninjaというブログを書いている方の作ったWebサービスで、フォントファイルをドラッグ&ドロップして、そのフォントをWebフォントとして使ったときにどう表示されるかを確認出来ます。
font dragr

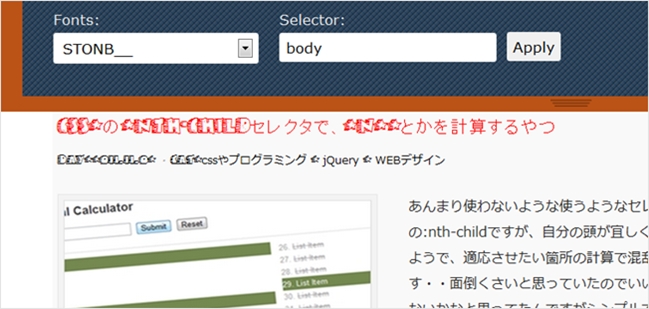
ようやく使う機会が出来たのでテスト。ちょっと面白かったです。

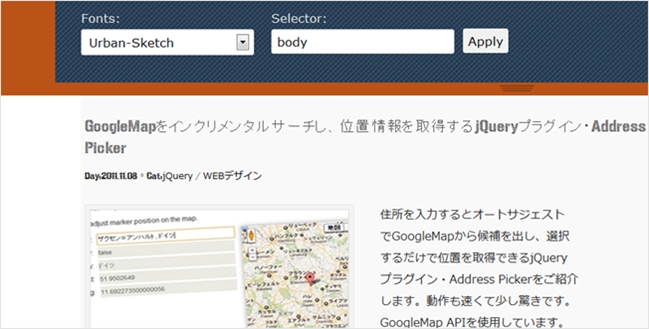
グランジの定番、Urban-Sketchでテスト。

たのしいw
使い方は簡単で、ブックマークレットを使うと上部にキャプチャのようにバーが出現しますのでそこにフォントをドロップすればいいだけ。複数可能です。
ブックマークレットは以下で。Webフォントの確認は確かに楽かも。