この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
軽量でカスタマイズしやすいデートピッカー
のjQueryプラグイン・glDatePickerのご紹介。
とてもシンプルで、4KBと超軽量です。汎用
的で使いやすいかなと思ってエントリー。
jQueryUIでもいいっちゃいいんですけど、
デートピッカーだけならUIを入れる必要は
無いですしね・・・
何かとシンプルな方が使いやすく汎用性も高かったりしますね。4KBは確かに軽いです。また、IE6や7などの非モダンブラウザでも問題なく動作してくれます。
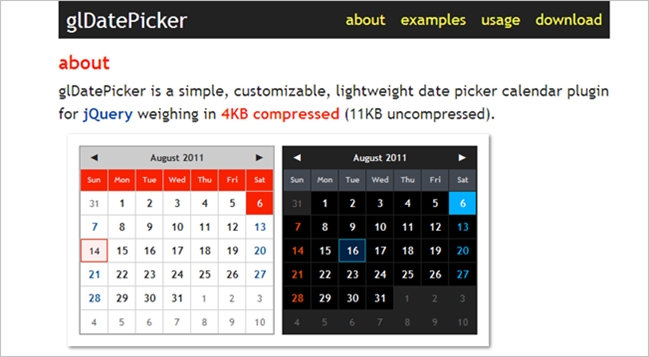
glDatePicker

カレンダーの日付を押すだけでボックス内にデータを入力出来るやつです。デートピッカーというんですが、これがあるとユーザーは視覚的にも探しやすく、入力ミスも防げるので日付を入力するフォームに導入するといいユーザービリティになりそうです。
また、シンプルなコードでカスタマイズもしやすいのが特徴です。というわけでサクッと日本語にしてみました。
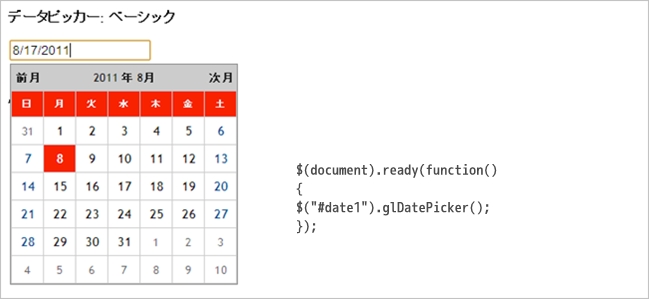
デモ
デモです。フォーカスするとカレンダーが表示されます。
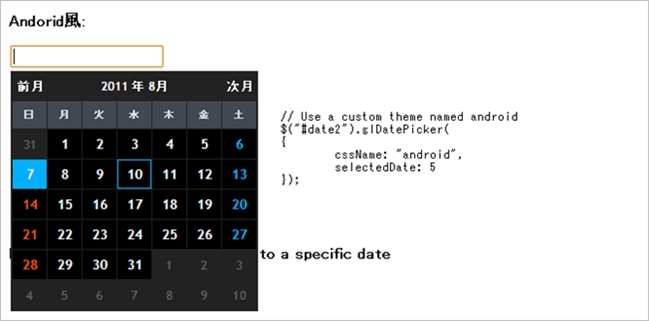
汎用的

コードもシンプルなので簡単に日本語に出来ます。

カラーはcssで変更するだけ。
コード
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" src="js/glDatePicker.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#date1").glDatePicker();
});
</script>
本体とプラグインを読み込んでセレクタ指定。マークアップは普通に書くだけ。
<input type="text" id="date1" class="gldp" />
簡単ですねーこれ。
以下よりデモの確認とダウンロードが可能です。githubにもコードが置いてあります。
glDatePicker