この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
縦長になってしまったリストメニューは非常に
見にくく、使いづらいものです。ECサイトなんか
でも頻繁に見かける光景ですが、カテゴリで
分けてもそれはそれで探しにくくなってしまった
りと、あっちたてればこっち立たずみたいな経験
は無いでしょうか?あ、無いですか・・
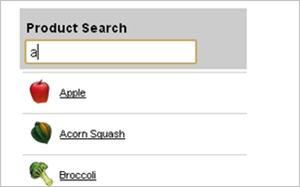
そんな縦長のリストメニューの使いにくさを解消する一つの手としてフィルタリング機能があります。フィルタリングは簡単なjQueryのコードで実現することが可能です。
デモ
縦長のメニューです。テキスト入力でフィルタリングできます。
- 北海道(ほっかいどう)
- 青森県(あおもり)
- 岩手県(いわて)
- 宮城県(みやぎ)
- 秋田県(あきた)
- 山形県(やまがた)
- 福島県(ふくしま)
- 茨城県(いばらき)
- 栃木県(とちぎ)
- 群馬県(ぐんま)
- 埼玉県(さいたま)
- 千葉県(ちば)
- 東京都(とうきょう)
- 神奈川県(かながわ)
- 新潟県(にいがた)
- 富山県(とやま)
- 石川県(いしかわ)
- 福井県(ふくい)
- 山梨県(やまなし)
- 長野県(ながの)
- 岐阜県(ぎふ)
- 静岡県(しずおか)
- 愛知県(あいち)
- 三重県(みえ)
- 滋賀県(しが)
- 京都府(きょうと)
- 大阪府(おおさか)
- 兵庫県(ひょうご)
- 奈良県(なら)
- 和歌山県(わかやま)
- 鳥取県(とっとり)
- 島根県(しまね)
- 岡山県(おかやま)
- 広島県(ひろしま)
- 山口県(やまぐち)
- 徳島県(とくしま)
- 香川県(かがわ)
- 愛媛県(えひめ)
- 高知県(こうち)
- 福岡県(ふくおか)
- 佐賀県(さが)
- 長崎県(ながさき)
- 熊本県(くまもと)
- 大分県(おおいた)
- 宮崎県(みやざき)
- 鹿児島県(かごしま)
- 沖縄県(おきなわ)
検索ボックスにテキストが入力されていればフィルタリングされるので、長いリストでも探しやすく選択しやすいです。
Chromeだといい動きなんですが、FirefoxやIEだとエンター押さないと動作しないですかね?今確認出来ない状況で申し訳ないですが、問題ありましたらご自身で工夫してみてください。
コード
(function ($) {
jQuery.expr[':'].Contains = function(a,i,m){
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase())>=0;
};
function filterList(header, list) {
var form = $("<form>").attr({"class":"filterform","action":"#"}),
input = $("<input>").attr({"class":"filterinput","type":"text"});
$(form).append(input).appendTo(header);
$(input)
.change( function () {
var filter = $(this).val();
if(filter) {
$matches = $(list).find('a:Contains(' + filter + ')').parent();
$('li', list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
return false;
})
.keyup( function () {
$(this).change();
});
}
$(function () {
filterList($("#form"), $("#list"));
});
}(jQuery));
本体と上記コードのみで動作します。デモではマッチした要素を抽出する条件としてリンクを用いています($matchesのfindメソッドの部分です)。既存のサイトに応じて変更してください。
マークアップ
<div class="japan-area">
<div id="form"></div>
</div>
<ul id="list">
<li><a href="#">北海道(ほっかいどう)</a></li>
<li><a href="#">青森県(あおもり)</a></li>
・
・
・
</ul>
div id=”form”の中に検索ボックスを呼び出し、ul id=”list”内をフィルタリングできます。ulでリストを作っているコンテンツに気軽に導入出来るのでなかなか汎用性があるかなと。既存のメニューに加える場合はコードのセレクタを既存のマークアップに合わせてください。うまく実践に取り入れていきたいです。
下記を参照しました。なんか違ってたら改善よろしくお願いします:)
via:papermashup.com