この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
実用性は別にして、こういうの嫌いじゃない
ので記事にします。よくあるイメージギャラリー
なんですが、画像が変わる際のエフェクトが
無駄に凝っています(褒め言葉です)。こんな
事もflashを使わないで出来るんだなー、と
素直に関心したので、同じ気持ちで見て
頂けたら嬉しいです。
エフェクトはかなり多く用意されており、どれもなかなか派手な印象です。これだけのエフェクトをクロスブラウザに対応させているのもちょっと驚きです。※IE6にも対応とあるのですが、現在諸事情で確認出来ませんので対応してなかったらごめんなさい。
Chop Slider

えらいこっちゃ・・なエフェクトばかりです。エフェクトはかなりの数が用意されており、1つのエフェクトも細かい設定が可能になっています。
まずはエフェクトの一部を無言でご紹介します。







ちょっとヒーローとかの変身シーンみたいな感覚です・・実際に動きを見てもらうと、いかに無駄にすごい動きか、がわかります。いや、使い方次第なので一概には言えませんけどw個人的には割と使いたい。
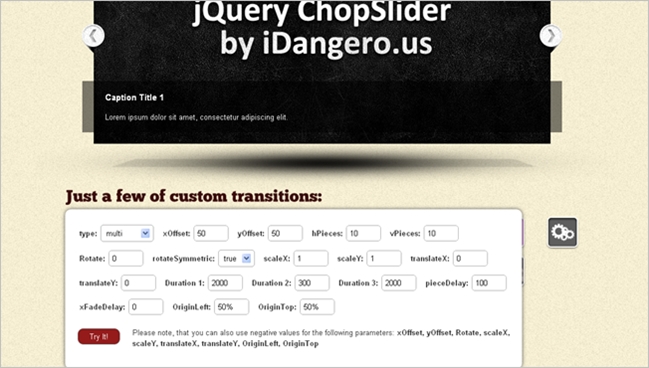
エフェクトは微調整可能

エフェクトは微調整可能です。スピードは勿論、グリッドのカラム数や、移動の度合いも調整できます。
<div id="slider"> <div class="slide activeSlide"> <img src="images/slider/1.jpg" width="800" height="400" alt="slide1"/> </div> <div class="slide"> <img src="images/slider/2.jpg" width="800" height="400" alt="slide2"/> </div> <div class="slide"> <img src="images/slider/3.jpg" width="800" height="400" alt="slide3"/> </div> <div class="slide"> <img src="images/slider/4.jpg" width="800" height="400" alt="slide4"/> </div> <div class="slide"> <img src="images/slider/5.jpg" width="800" height="400" alt="slide5"/> </div> </div>
マークアップもシンプルで済むみたい。
ライセンスはMITだそうです。これ、大分前に存在を知ったんですが、その時は開発者さんに連絡しないと貰えませんでした。僕もお願いして、いくつか質問に答えてからもらった(何に使うの?とか人に譲渡しないでね、とか)んですが、今は配布してくれているようです。以下よりデモの確認とダウンロードが可能ですよ。しかし面白いスライダーですねw