この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
3連休も今日で最後ですねー。今日は
ゆっくり過ごす方も多そうですね。
さて、休みですし、ちょっとネタ的
なライブラリをご紹介。カーニング
をCSSで出来るようにしたJSライブラ
リです。
jQueryやmootoolsなどにも依存していないようです。これだけ聞くとかなり使えそうなんですけど。でも個人的にこういうチャレンジは称えたいので敬意を示すつもりで記事にします。
kerning.js

CSSで出来る、と言っても独自の記述法を加える事でテキストコンテンツでのカーニングを実現するタイプなので好みが分かれそうですね。
まだちょっとよく分かってないんですけど適当にデモ作ってみました。一応違いが分かるように少し大袈裟にしたつもりです。クオリティは無視です。
※右上でjsのオン/オフが出来ます。Chrome推奨
Sample
css
#example01 {/*文字詰め*/
-letter-kern: 1px 1px 0 0 0
1px 0 2px 0 0
0 0 0;
}
#example02 {/*途中の文字だけサイズ変更*/
-letter-size: _ _ _ _ _ 0.5em;
}
#example03 {/*単語別にカラー変更*/
-word-color: #f5474b #000000;
}
#example04 {/*n個目の文字を変形*/
-letter-transform: skew(-5deg) none
none none
none none
skew(-5deg);
}
#example05 {/*文字を指定してカラー変更*/
-letter-color: -letter-pairs(
'か': #1eacf9,
'で': #f5474b
);
}
ブラウザ別で指定したいときはベンダープレフィクスをつければいい・・そうなんですが、どうも上手く動いてないような。
HTMLのマークアップは普通にするだけ。
<h5 id="example01">かちびと.netです</h5>
ただ、-msのようにベンダープレフィクス使えばIEでも動くらしいんですが、どうもうまくいかないんですよね。僕の環境ではIEで全滅です。方法が間違ってる可能性も高いですけどw
まだちゃんと見てないので時間あるときにもう一度触ってみます。kerning.jsは以下でご利用になれますよ。
kerning.js
蛇足:Webでタイポグラフィ
画像を使用せず、テキストでタイポグラフィを実現させるのを補助する方法は既にいくつか存在します。
LETTERING.JS

一番評価されてますかね。jQueryに依存します。
Kern.js

LETTERING.JSを手軽に使えるようにするブックマークレット。ドラッグで調整してcssを生成
Web Typography for the Lonely

HTML5 canvasとSVGを使って動的なタイポグラフィを実現
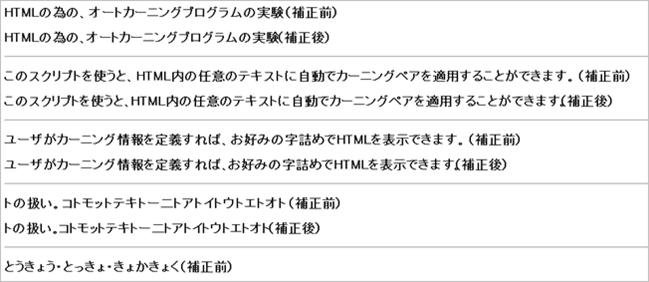
HTMLで文字詰めするタイポグラフィー用JS

国産です。日本で使うならこれでしょうかね。
HTMLで文字詰めするタイポグラフィー用JS
まだまだこれからもっと出てくれると嬉しいですね。まだ新しい技術に「これじゃ全然使えない」みたいな、誰でも知ってる当たり前のことを言う方も稀にいらっしゃいますが、赤ん坊に100M走で10秒台求めるような新人類は放っておいて開発者の方は頑張って開発に望んで頂きたいなと思います。
※冒頭で3連休言ってますけど、これ昨日公開予定だったの忘れてました。面倒なのでそのままGoです。