この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ありそうでなかったWebデザインギャラリー
だったのでご紹介。Googleでも提供して
くれている、Webフォント。日本語では
なかなか難しいですが、英語圏ではかなり
一般化してきている印象です。そんな
Webフォントを上手く利用したWebサイト
を収集しているギャラリーです。
Know The Font: 3 Typography Inspiration Sitesという記事の中で紹介されていたWebデザインギャラリーです。ありそうで無かったですね、このギャラリー。良いインスピレーションが得られそうです。
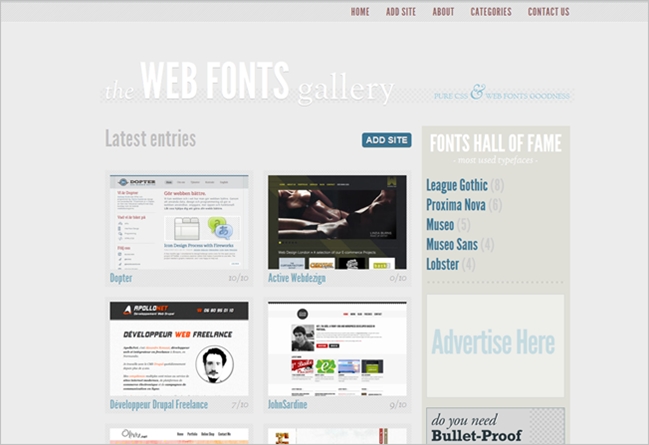
the WEB FONTS gallery

Webフォントを取り入れたWebサイトのデザイン例です。まだ数は少ないですけど使い方は参考にしたいので覚えておきたいギャラリーですね。SEO的にも画像よりテキストのほうが良さそうですしね。

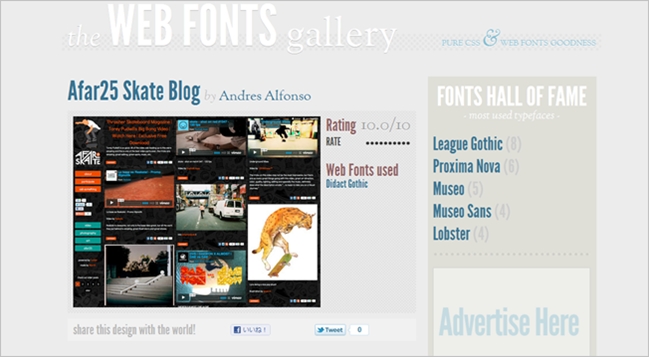
個別ページです。使用してるWebフォントも書いてくれています。親切ですねー
ブックマークレットで更に便利に

僕はサクッと調べられるブックマークレットを結構多用しています。こういうサイトの巡回の際に併用すると楽しくブラウジング出来るかもしれません。
Webフォントの使い方
以前簡単に書きましたがおさらい。
@font-face {
font-family: 'webfont';
src: url('webfont.eot');
src: url('webfont.eot?#iefix') format('embedded-opentype'),
url('webfont.woff') format('woff'),
url('webfont.ttf') format('truetype'),
url('webfont.svg') format('svg');
font-weight: normal;
font-style: normal;
}
で、いつも通りfont-famiryに記述
font-family: 'webfont', Arial, sans-serif;
書き方は色々なんですけど一例として・・フォントを自分の管理するサーバーに置いた時の書き方の一つです。eotファイルはIEのためのものです(確か)。
余談ですが、GoogleのWebフォントのcssの中身はこんな感じ。
@media screen {
@font-face {
font-family: 'Oswald';
font-style: normal;
font-weight: normal;
src: local('Oswald '), local('Oswald'), url('http://themes.googleusercontent.com/static/fonts/oswald/v1/-g5pDUSRgvxvOl5u-a_WHw.woff') format('woff');
}
}
woffっていう形式は一応標準フォーマットとされてるフォントの拡張子です。もうwoffだけでもいいっぽいですね。あとで検証します。
WebフォントはGoogleやfontsquirrelを使うと良さそうですよ。Googleはコピペするだけなので特に楽です。
凄くどうでもいいですが、当サイトの404ページもWebフォントを使っています。ユーザービリティ無視ですけどw
貴方の知らない素敵なWebフォントが見つかるかもしれませんよ。こういうの使ってポスターみたいなものを作ってみたいですね。
the WEB FONTS gallery(via:jay-han)