この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneやiPadなどのスワイプで動かせる
カルーセルを実装する軽量なライブラリ・
SWIPEVIEWのご紹介。jQueryやmootoolsな
どのライブラリにも依存しない、非依存型
の軽量スクリプトですので既存のサイト
にも導入もしやすいかもしれません。
スワイプで動かせるカルーセルです。他ライブラリに依存しませんので使い勝手はなかなか良いかなと思いました。この手のはカクカクしがちですけど、これは動作も結構スムーズです。多少はありますけどね・・
SWIPEVIEW

まだ画像しか対応していませんが、今後対応していくとの事です。jsファイル自体も8KBほどの軽量スクリプトですよ。完璧とは言いませんが今まで触った中でもなかなかスムーズな方ではないかと。
サンプル作りましたので以下よりお持ちのスマフォでどうぞ。
Sample
お持ちではない場合はスクリーンキャストをご覧ください。
エミュレーターですけど、動作はさほど変わりませんでしたが、少し実機(iPhone)のほうが怪しいかも。Androidは持ってないので確認していませんが、対応はしてるとの事です。
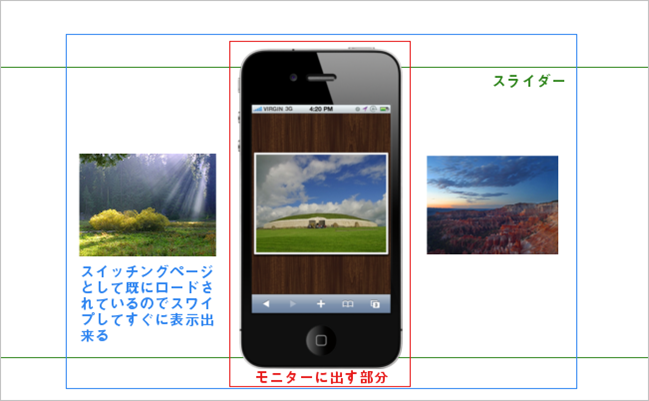
仕組み

ちょっと分かりにくい図で申し訳ないですけども。赤い部分がモニターに映し出されている時に、すでに両脇には前後の画像がロードされています。
なので、スワイプしてもすぐに表示することが出来る、という仕組み。次の画像にすればまた両脇も同時にロードする、という感じですかね。こうすることで消費するメモリを抑えることが出来るみたいです。
ですが、当たり前ですけど、スワイプ速度が速すぎるとスイッチングページをロードする前に次に進んでしまうので、どうしてもスクリーンキャストのように少し黒い背景が出たりしてるわけです。
コード
metaは割愛します。
<script type="text/javascript" src="swipeview.js"></script>
スクリプトを読み込みます。非依存型なのでこれだけでOKですよ。
で、画像のパスとサイズを書く。
<script type="text/javascript">
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
var sv = new SwipeView('#wrapper', {
pages: [
{
source: 'images/1.jpg',
width: 300,
height: 225
},
{
source: 'images/2.jpg',
width: 300,
height: 225
},
{
source: 'images/3.jpg',
width: 300,
height: 225
},
{
source: 'images/4.jpg',
width: 300,
height: 225
},
{
source: 'images/5.jpg',
width: 300,
height: 392
},
{
source: 'images/6.jpg',
width: 300,
height: 225
}]
});
</script>
マークアップは以下のように空を用意すればいいみたい。
<div id="wrapper"></div>
今はシンプルなギャラリーしか作れません(ランドスケープ時の処理も無いかな?)が、カスタムイベントとコールバックの追加、ギャラリー以外のコンテンツに対応、対応デバイスの拡大を予定してるそうです。ちょっと楽しみですねー、これは。詳細やスクリプトのダウンロードは以下よりどうぞ。