この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっと面白かったのでメモ。
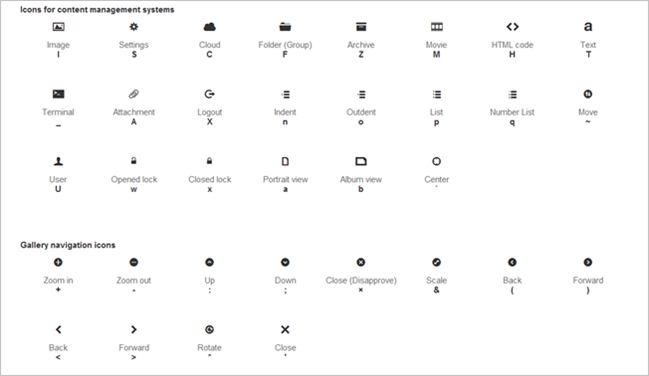
ミニマルなアイコンやシンボル
をWebフォントとして使えるよう
にしてくれたフリーフォント、
Web Symbols typefaceのご紹介
です。割と嬉しいかもw
以前、シンボルやアイコンタイプのフォントをご紹介しましたが、こちらは最初からWebフォントとして使う目的で作ったそうです。
Web Symbols typeface

アイコンをWebフォントにすることで、毎回アートディレクターにスライス等を頼まずにすむんや!って言ってました。

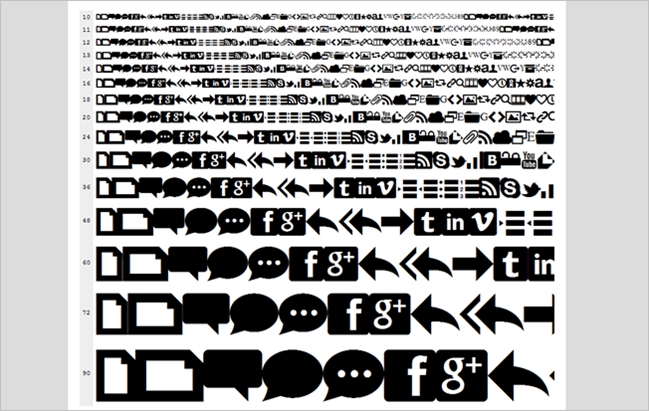
あんまり大きいサイズにするとちょっとアレですけどね・・ミニアイコンとして使うことのほうが多そうなのであんまり気にならないかな。css3でエフェクトをつけるのも面白いかもです。

こんな感じで使う。
css
@font-face{
font-family: 'MyWebFont';
src: url('WebFont.eot');
src: url('WebFont.eot?#iefix') format('embedded-opentype'),
url('WebFont.woff') format('woff'),
url('WebFont.ttf') format('truetype'),
url('WebFont.svg#webfont') format('svg');
}
IE用もセットになってます。フォントをサーバーにアップロードして上記のように書きます。URLはフォントの置き場所に応じて便宜変更してくださいね。
で、font-familyに’WebFont’を指定すればいい
p { font-family: 'WebFont', Arial, sans-serif; }
画像を使用しないので、上手く使えば高速化にも繋がりますね。ちょっとどこかで試したいんですが、ライセンスの明記が無いので後でメールで確認ですかね。
[note]ライセンスを問い合わせました。
Open Font License(OFL)との事です。
安心して使用できますねー![/note]
Web Symbols typeface(via:webresourcesdepot)

