この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneとiPadをサクッと切り替え
出来て、ランドスケープ(横向き)
にも切り替え可能なiOS向けの無料
のシミュレーターが結構良かった
のでシェア。Windows用です。表示
の確認には結構いいんじゃないかな
と思います。
iPhoneとiPadの切り替えが出来て横向きにも出来るiOSブラウザシミュレーター。個人的には確認も楽で動作も軽いので結構いいなと思いました。ただし、Windows用です。
Electric Plum

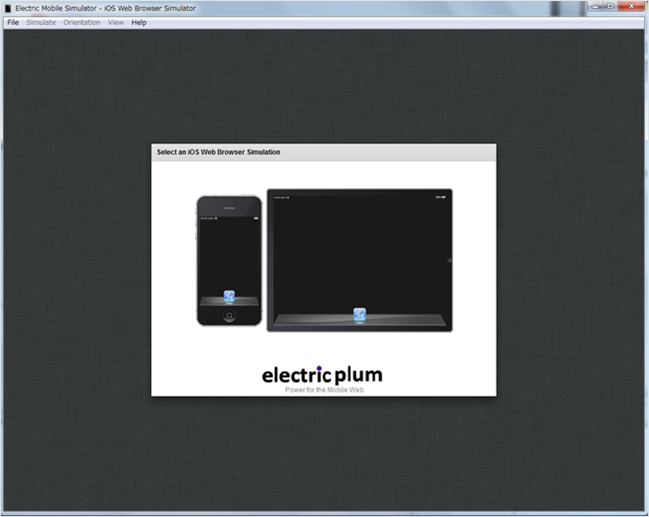
起動するとiPhoneとiPadを選べます。選んでURLボックスにアドレス入れてアクセスしまs・・
やっぱり説明下手なので動画みて頂けますか。
iPadのランドスケープだけウィンドウを小さくしていたため微妙な感じですが、表示はちゃんとしてます。どうも不慣れで申し訳ないです。
一応機能をご紹介。
iPhone ⇔ iPadの切り替えが楽

iPhoneとiPadの切り替えが凄い楽です。これだけでもかなり嬉しいですね、個人的には。上部メニューのsimulateから選択するだけで切り替わります。
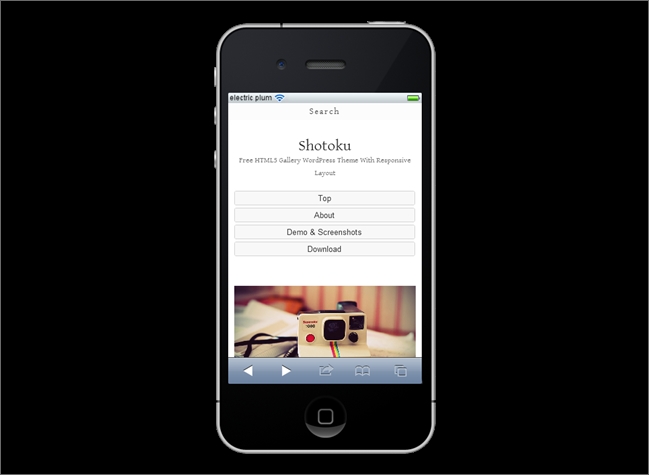
縦表示 ⇔ 横表示の切り替えも楽

同じようにポートレートとランドスケープの切り替えもサクサクです。Orientationから選ぶだけ。
ランドスケープ時はURLボックスが常時表示されます。ポートレートモードの際はヘッダにマウスを乗せればURLボックスが表示されます。
表示を切り替えてURLは変りません。
ローカルファイルでも大丈夫

直接アドレス叩けばローカルファイルも見れます。当たり前っちゃ当たり前だけど嬉しいですね。
検索も可能

検索も可能です。ただし、キーはダミーなのでPCのキーボードで打ち込んでください。
戻る/進む

当たり前だろって思われるかもだけど、戻ると進むも実機と同じ場所で出来ますよ。
スクリーンショット

スクショも撮れます。以前ご紹介したmobilizer同様に透過処理された画像を出してくれるみたい↓

尚、UAはまとりさんが調べてくれました。
Electric Plum の UA 見てみたら Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7 だった。
Matori
とのことで、iPhone safari/OS4.0と同じみたいです。(参照:UA一覧)
シミュレーターはあくまでシミュレーターです。あ、そういえば以前シミュレーターのmobilizerをご紹介したときに言われたんですが、実機に勝るものなしとか言われても実機で動作確認するのは当たり前なのでそんなこと言われても返事しようが無くて困ります。レイアウト表示確認くらい楽させてくださるとあり難いですな。
というわけで個人的には結構イイ!(・∀・)感じという感想です。ダウンロードは無料ですー。以下よりどうぞ。
Electric Plum(via:Matori thx!)