この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
地味に便利だったのでご紹介です。
ソースコードをブログやWebサイト
などで表示するのに、シンタックス
ハイライトはもはや必須とも言える
と思いますが、多くの場合は高機能
すぎて導入が面倒です。
ソースコードの可読性を高めるSyntax Highlightを実装するためのライブラリとマークアップ一式をサクッと生成してくれるWebサービスです。
ブログなどのように、何度も使う環境ならちゃんとしたものを入れたほうがいいでしょうけど、何かしらのライブラリを作って、そのデモページにサンプルコード貼りたい、みたいなちょっとした時なんかに結構便利かなぁと。例えばGithubページとか。(参照:GitHub Pagesホスティングサービス(ほぼ)完全活用ガイド)
syntaxhighlight.in

選んだ言語のみの対応にしてくれるので軽量で手軽に実装出来るのが大きな魅力です。生成されるコードはjQueryで動かします。
同様のSyntax Highlight用ライブラリの
試しに適当に作ってみました。コードはjQuery Snippetから拝借しています。
Sample
ちょっと見にくい設定にしちゃいましたがwデザインは設定で色々と変更できます。プレーンテキストとスイッチできるんですけど、このブログの既存のcssが邪魔して表示が崩れちゃいます。あんまり気にしないで下さい。
- $('.two_ul').each(function(i){
- var colsize = Math.round($(this).find("li").size() / 2);
- $(this).find("li").each(function(i){
- if (i>=colsize){
- $(this).addClass('right');}
- });
- $(this).find('.right').insertAfter(this).wrapAll("<ul class='left'></ul>");
- });
使い方

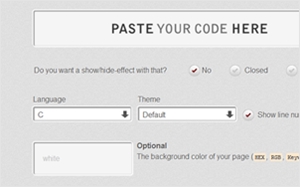
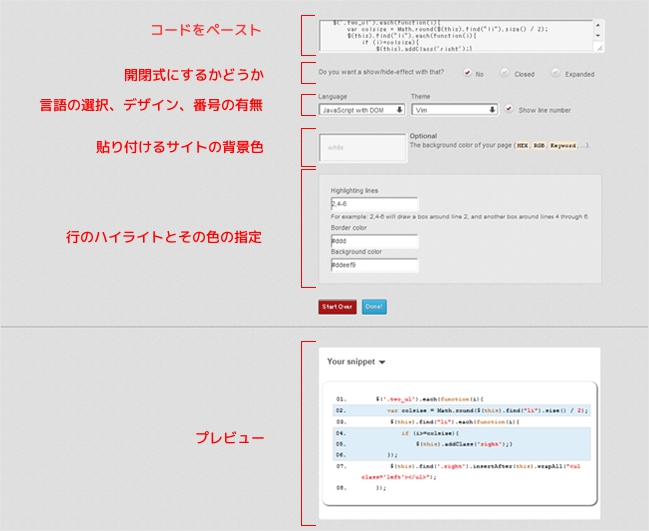
だいたいは分かるかと思いますけど、一応使い方です。コードをペーストし、開閉式にするかどうか、シンタックスハイライトのデザイン、行数をつけるか、ハイライトさせたい行の指定などを設定し、Done!を押すと

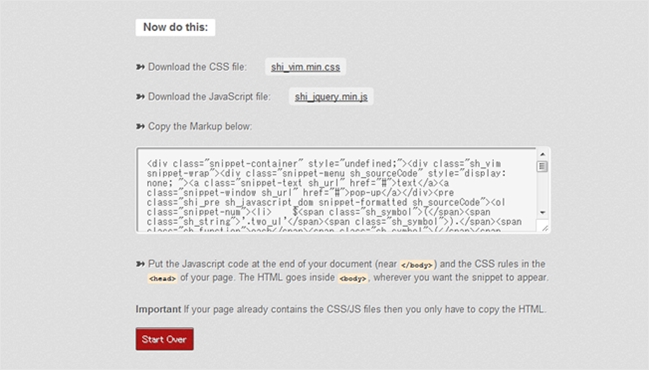
こんな感じでjQueryのコードとCSSとマークアップが生成されますので、あとは貼り付ければOKです。
ライブラリのデモページ等に貼るような数行のコードのために従来の重たいSyntax Highlight系スクリプトを使うのはなんだか微妙な気がしますのでこういった手軽な物を覚えておくといいかもですね。ドロップシャドウが若干邪魔ですが、これは自分で消す感じでGOです。
以下より、ぜひお試し下さい。