この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょこちょこ見かけるので最近に
なって見かけた、ゲーム感覚で
楽しく学べるWebサービス的なもの
をご紹介。Webアプリのアイデア
の参考にもなればなぁとの気持ち
も込めて。
ゲーム感覚で学べる、みたいなWebサービスは昔からありますので、ここ最近見かけたものを中心に少しまとめてみます。暇つぶししながら学べるって考えるとお得かもしれませんね。
Web制作に関わるものが中心です。
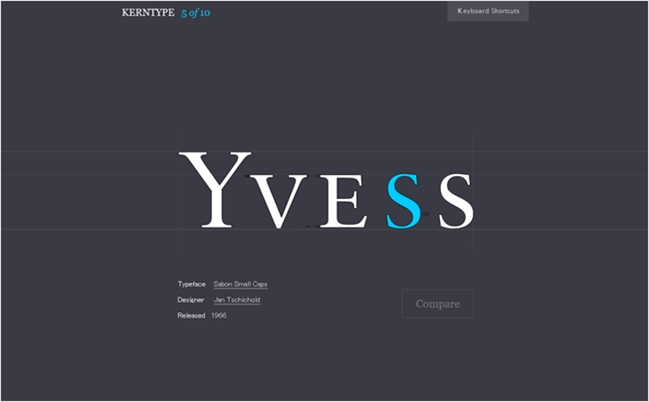
Kern Type

カーニングをゲーム感覚で楽しく学べます。ドラッグで文字詰めしてください。
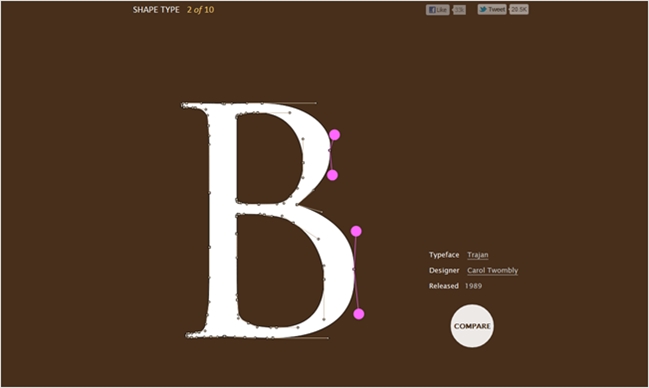
Shape Type

ベジェ曲線を学べるサイト。デザイナーさんは勿論、非デザイナーさんもこういうのでデザインがいかに難しく時間がかかるものか理解できるのではないかと。こういうの体感しておくとデザインなんて安売り出来ないし、簡単に学べない事が分かるかと思います。
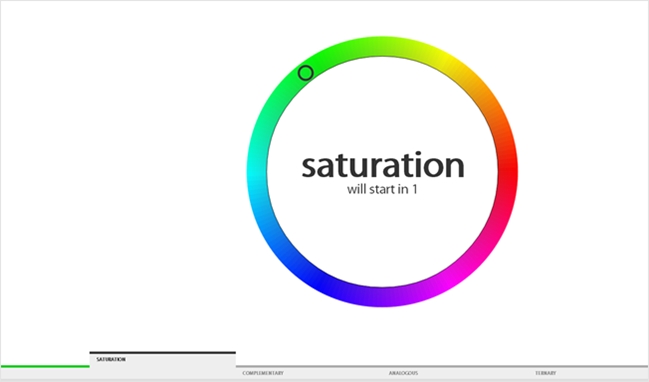
Color — Method of Action

こちらもデザインを学べる系・・というか3つとも同じ人が作ってます。これは色相環を使った色あわせゲームですね。色相、色飽和、色の相補などを学べます。個人的には一番好きでした。
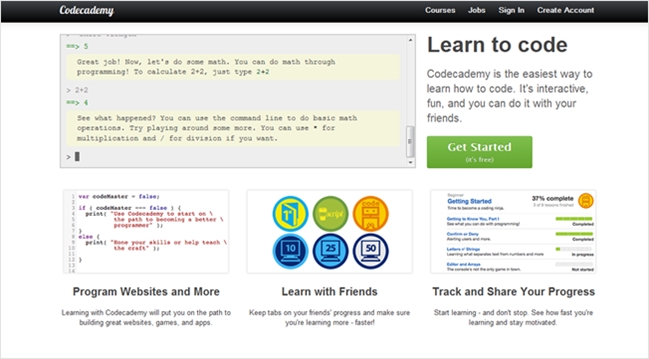
Codecademy

こちらはJSを学べるサイトですね。ゲームというか対話式です。指示に従ってコードを書くとその場で実行結果を出してくれます。
COCONE

Web制作に直接関係は無いですけど・・・遊び感覚で英語を学べるサイトだそうです。まだ触ってないんですけど面白そうで気になっています。暇が出来次第試したい。
COCONE
<Code/Racer>

コーディングスピードを競う・・・らしいんですけどAvastで何か検知しちゃって出来ませんでした。 Treehouse提供みたいなのである程度信頼はしてるんですけど・・
フィッシングフィル

絵がアレですけどフィッシングの手口をゲームで解説、みたいな感じ。自分が、というよりライトユーザーに広まるといいなぁという気持ちで挙げてみました。
SEO対策本部2

結構前のものですが。SEOだけでなく、基本的なマークアップとかも。解説がセリフとして出てくれます。こういうアイデア素敵ですねw
学べるかどうかは個人差が生じます。ゲーム感覚で学べるっていいですよね。どうせなら楽しく勉強したいところです。いろいろ出てくれると嬉しいですね。以上、暇つぶし自分用メモでした。